


12+ App
12+ App
12+ App
Prototype for user testing
Prototype for user testing
Prototype for user testing



About the project
About the
project
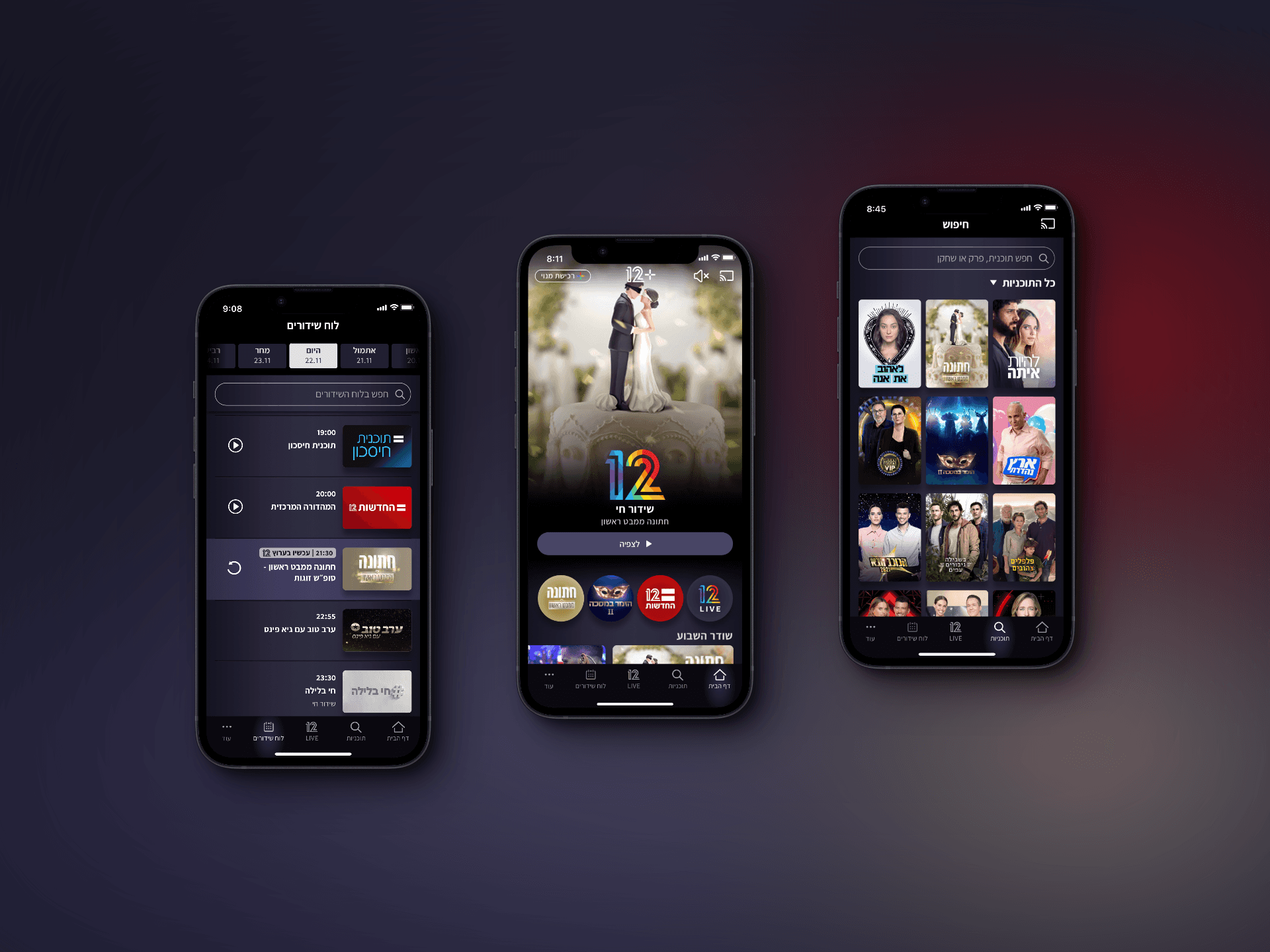
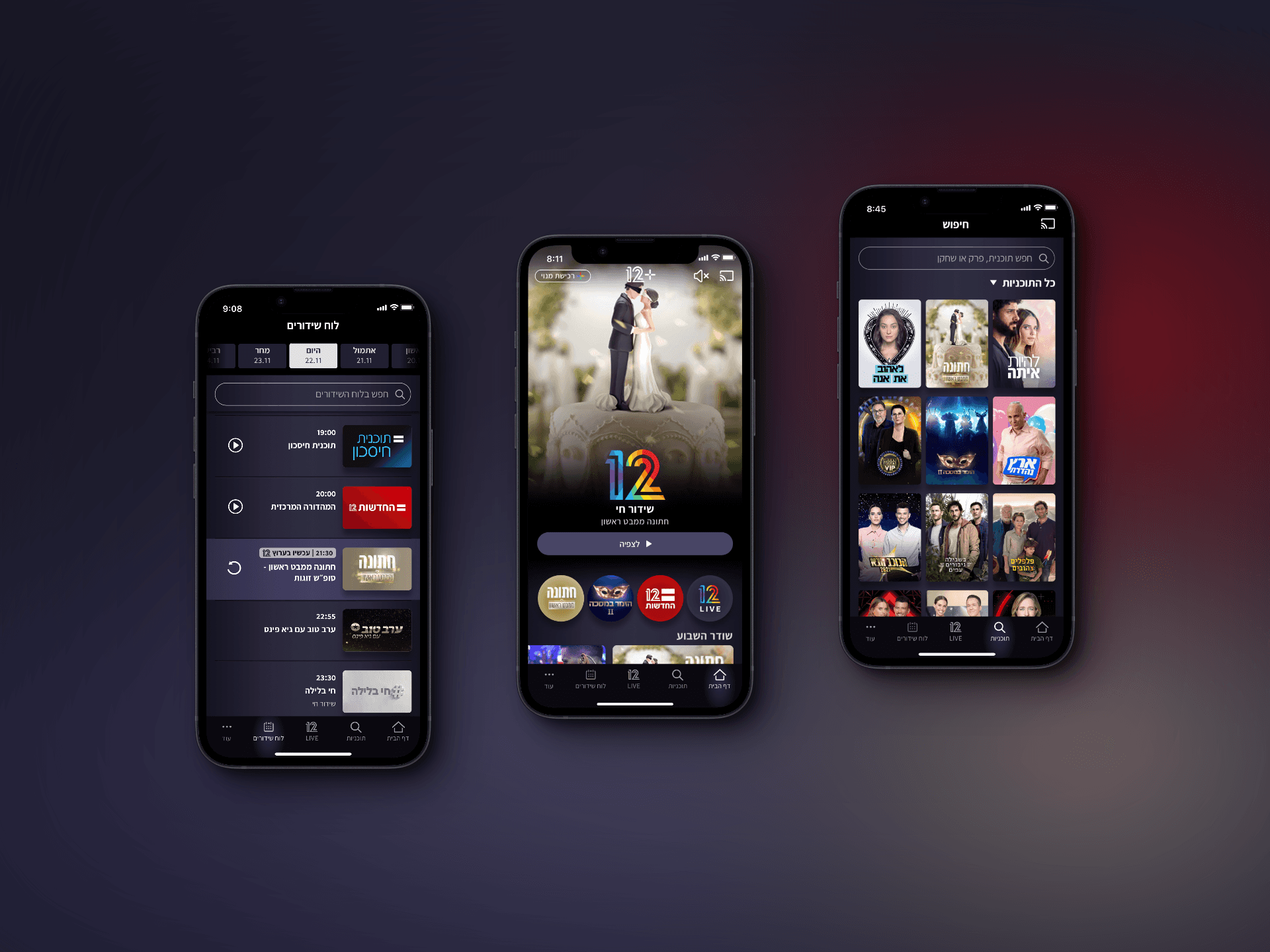
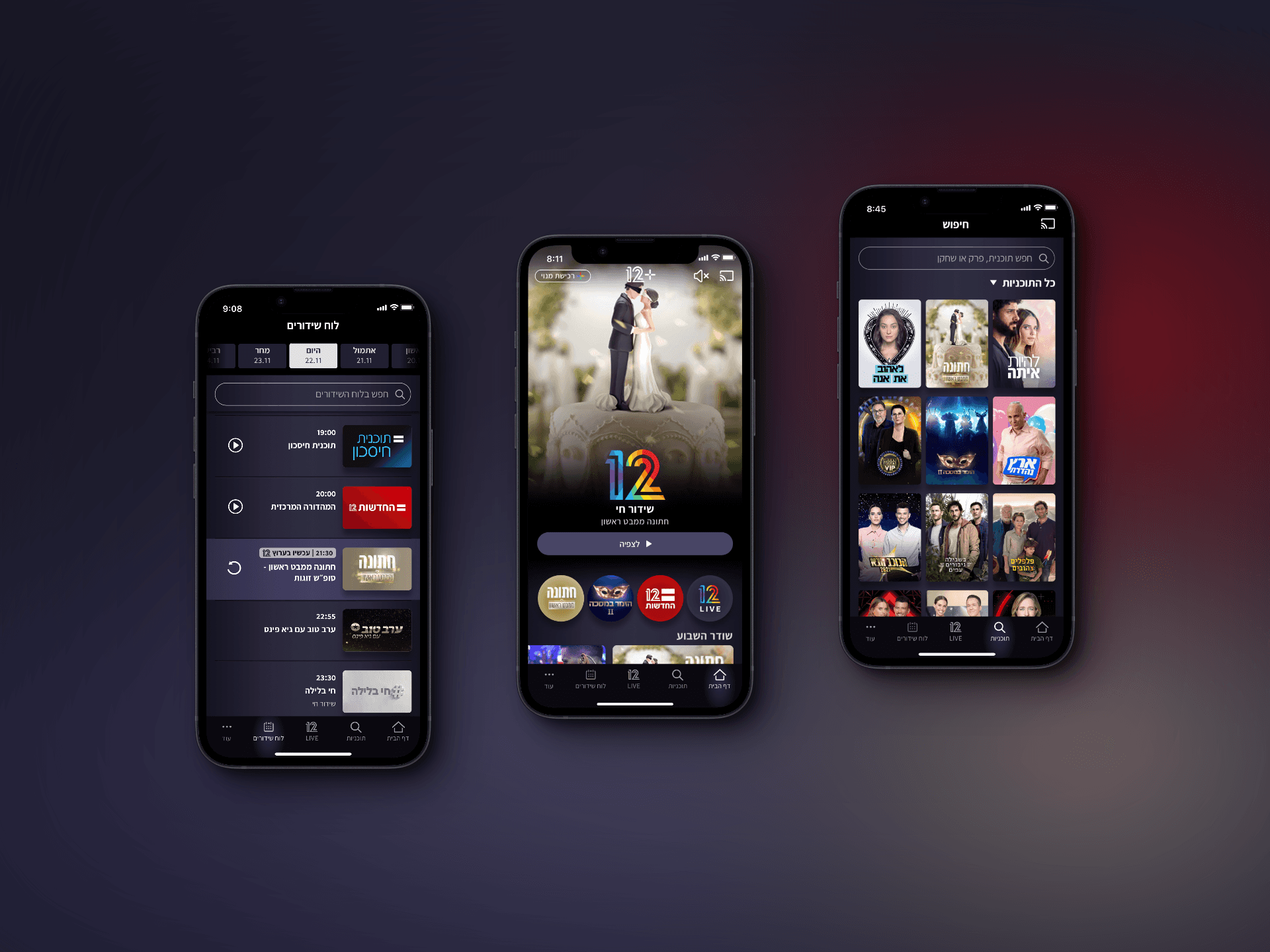
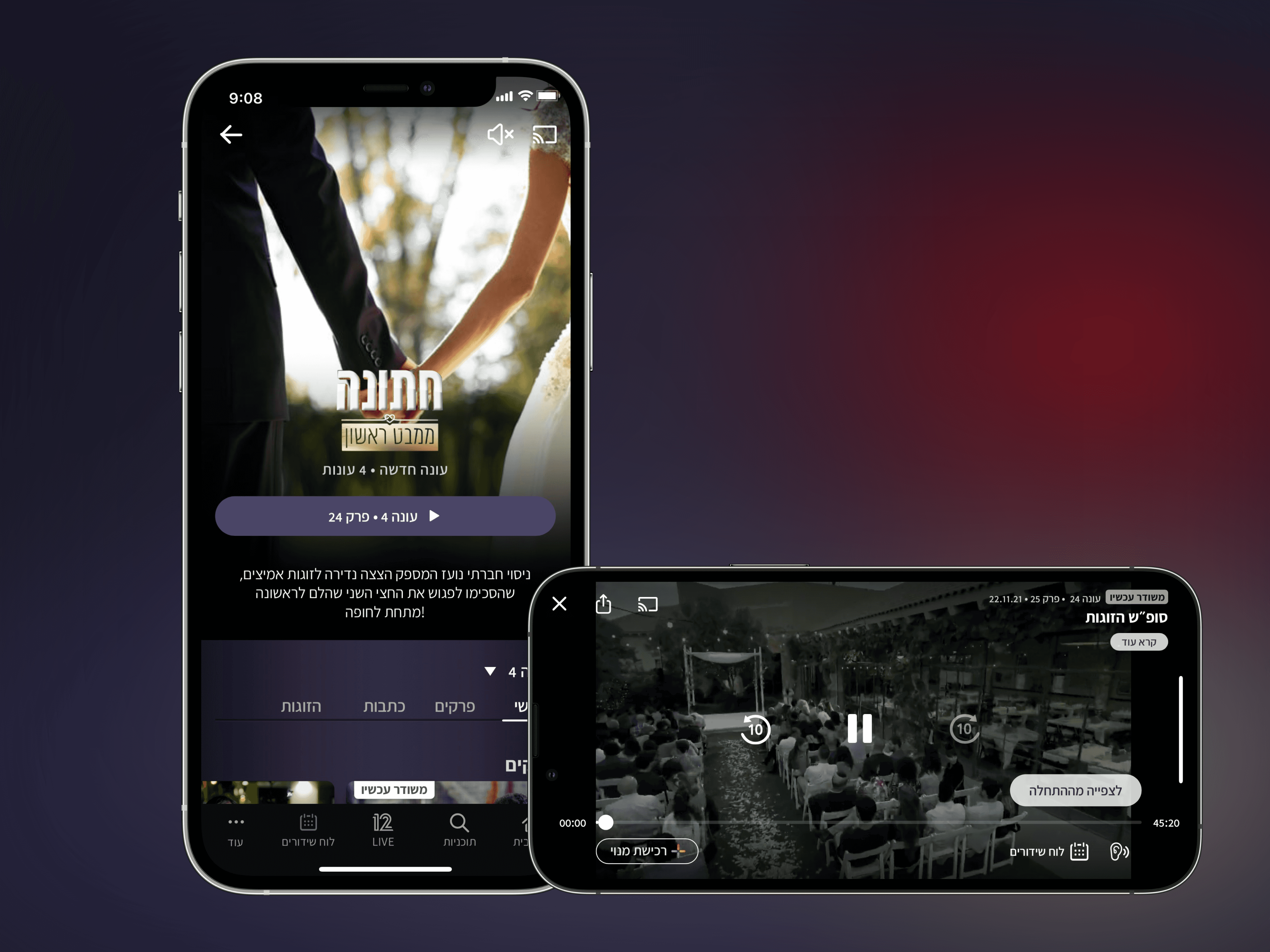
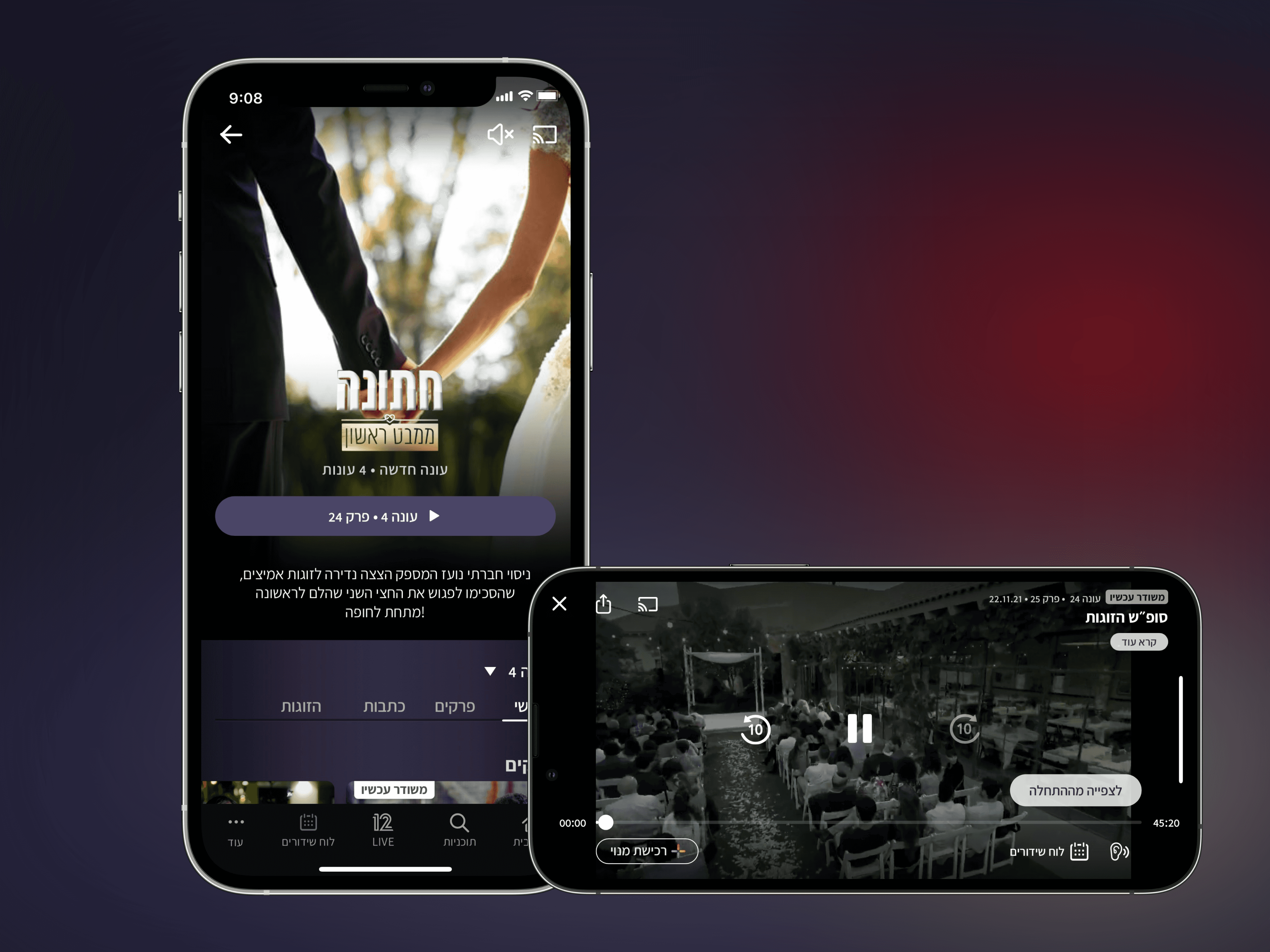
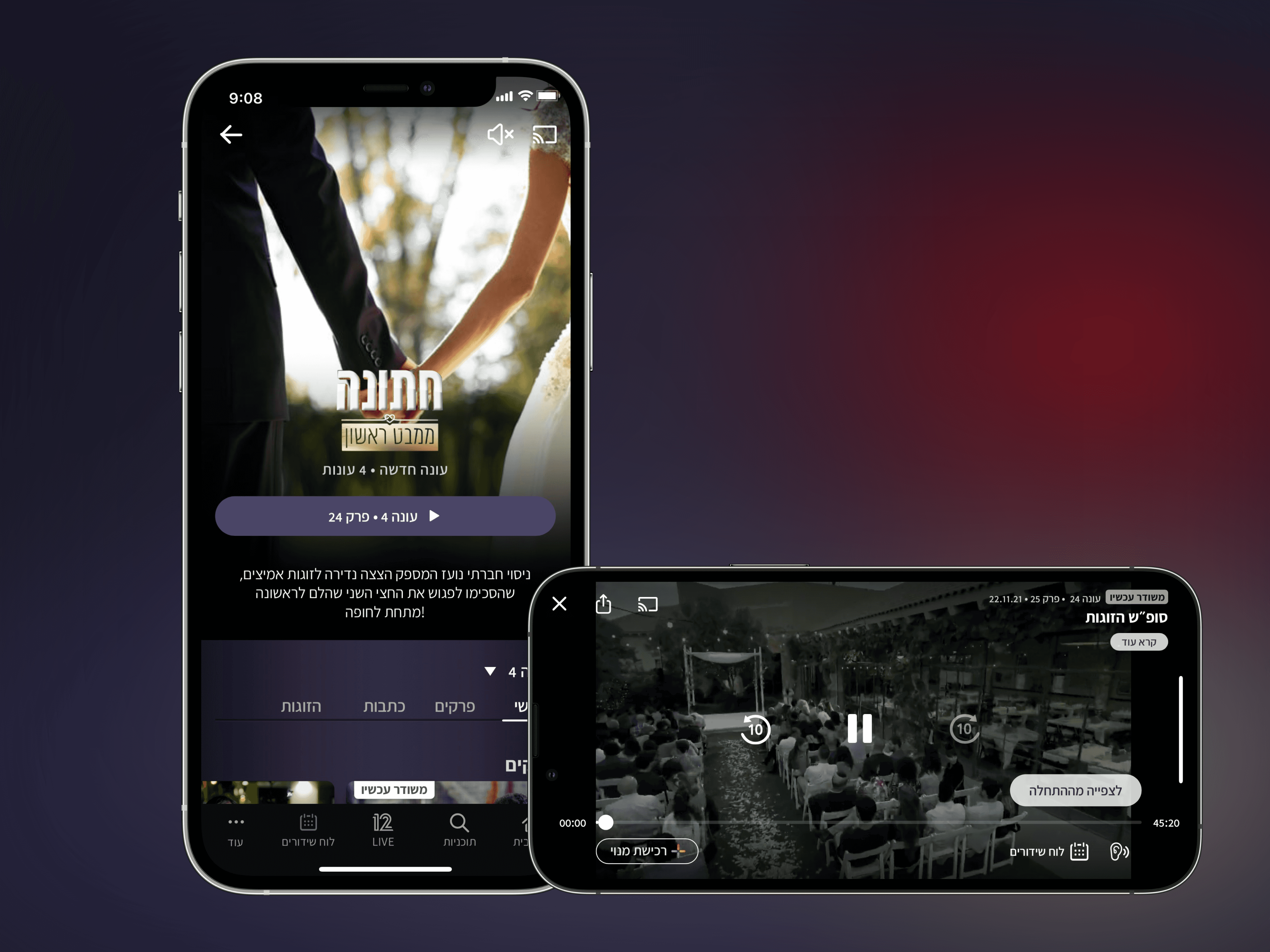
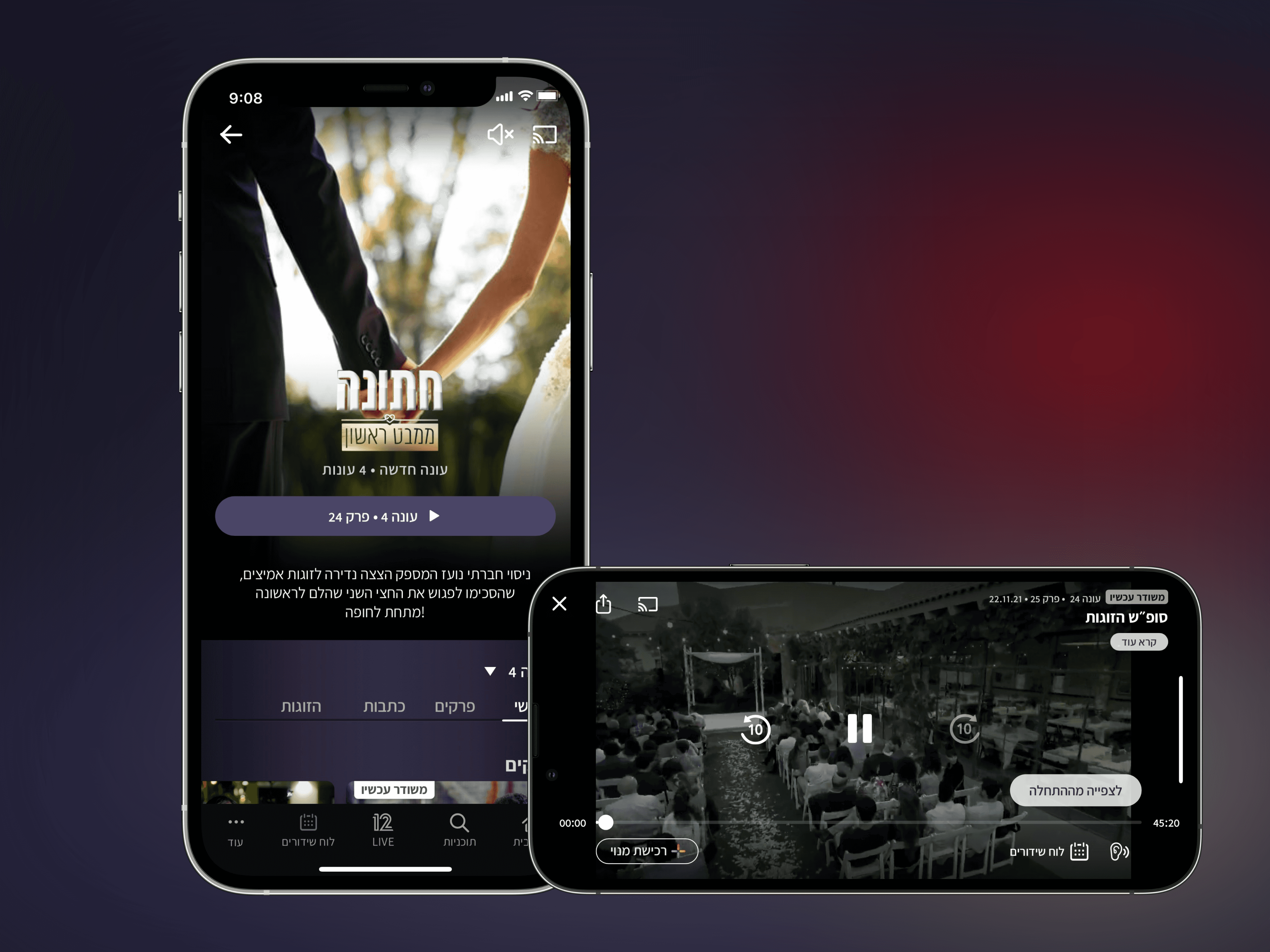
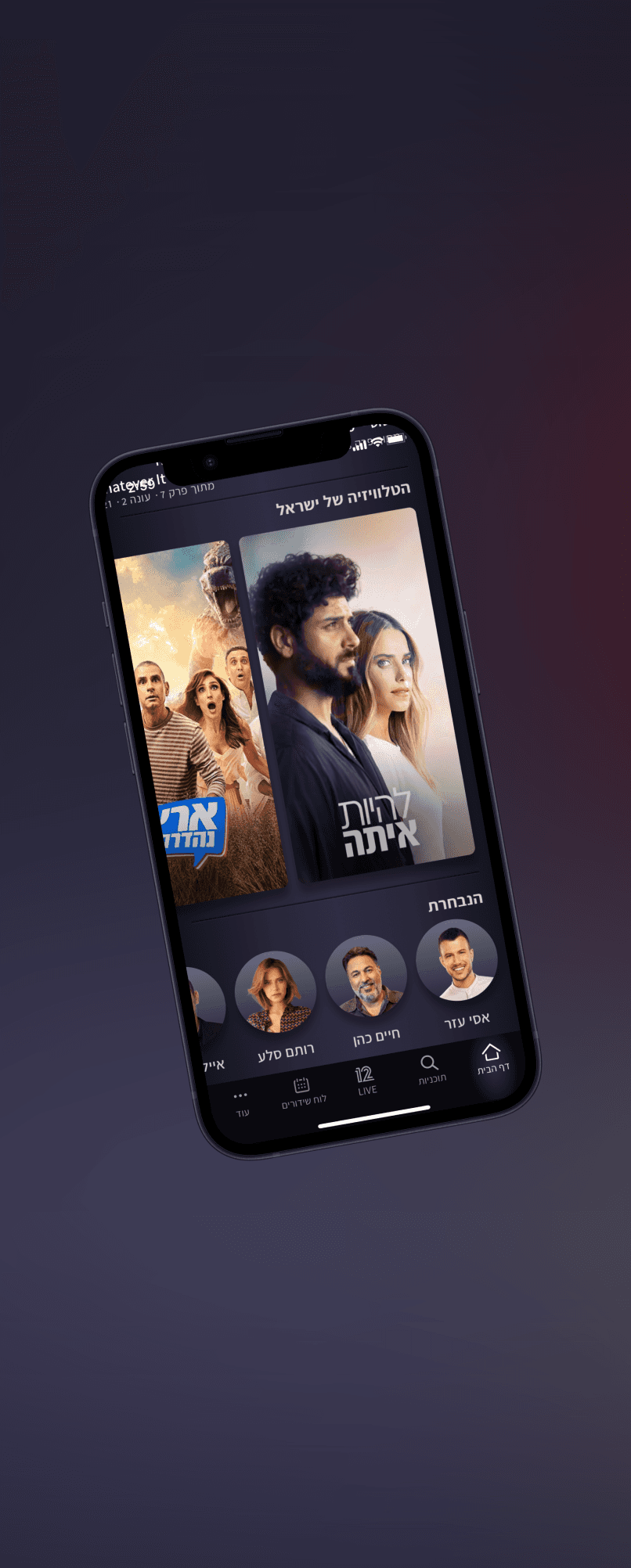
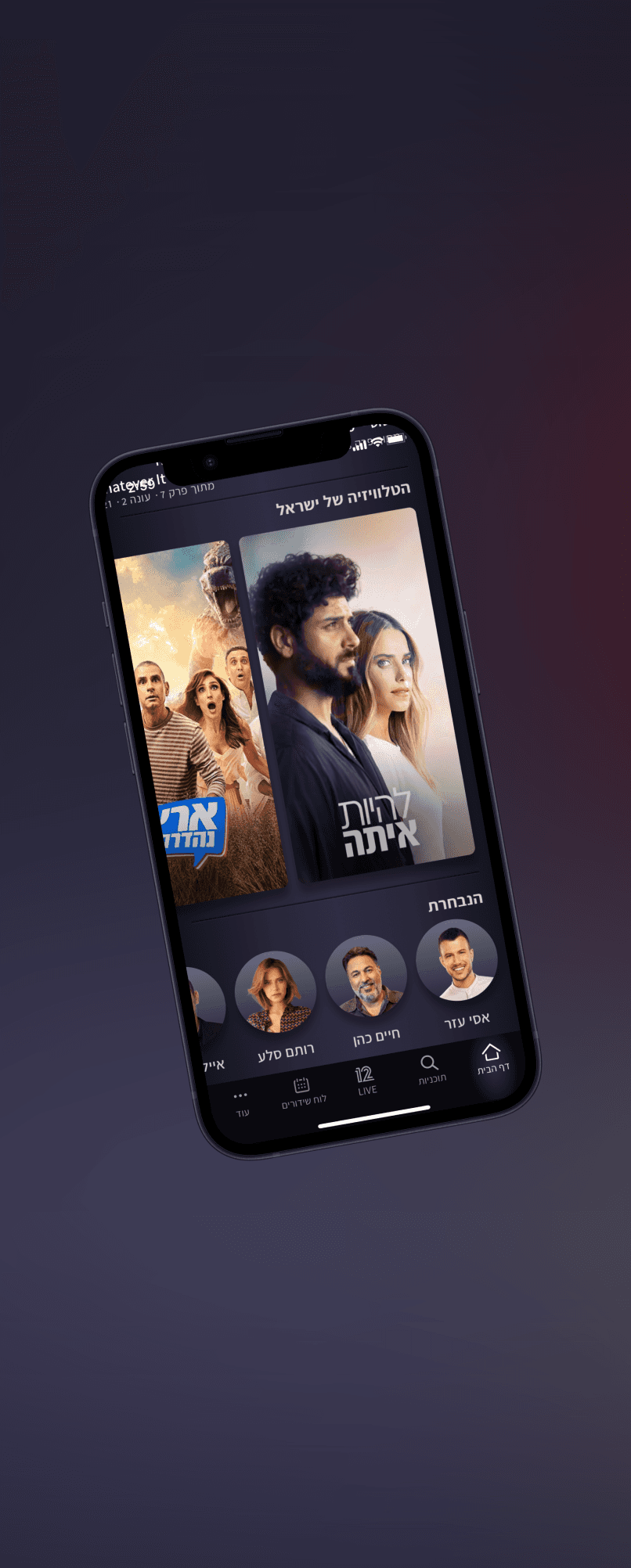
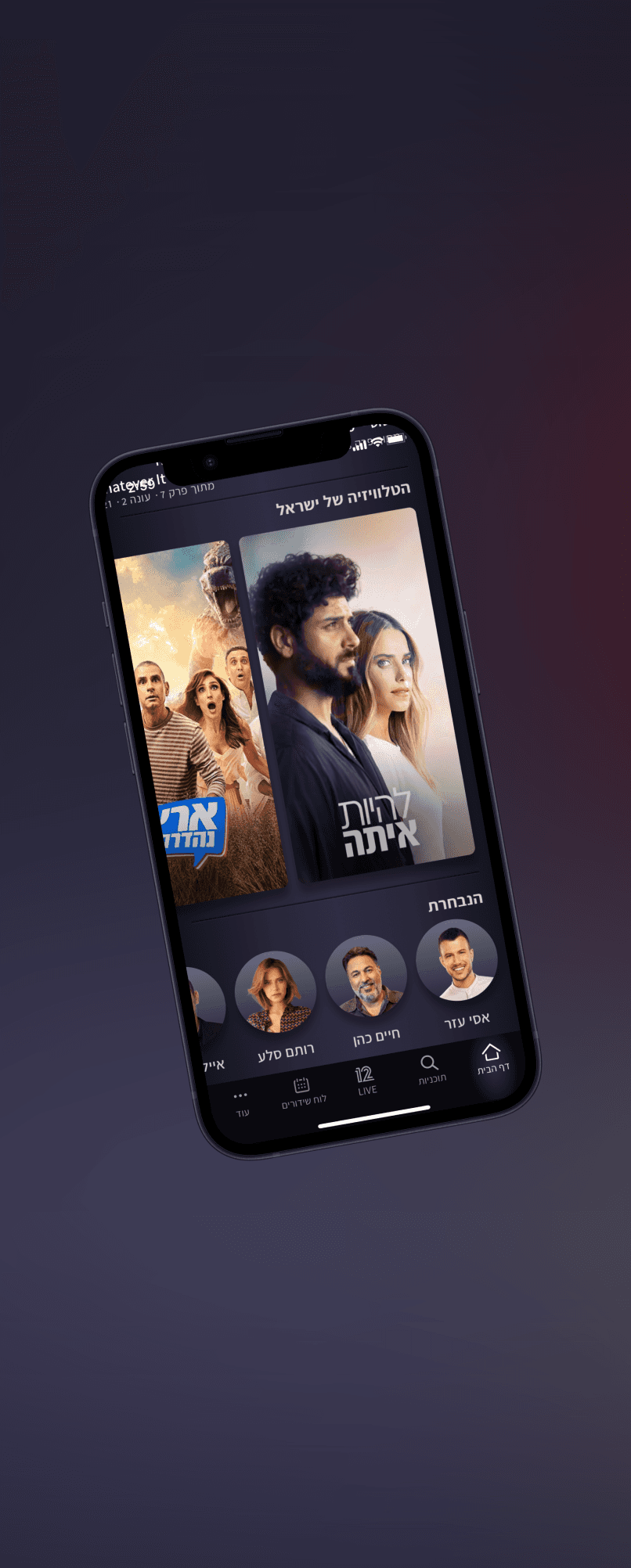
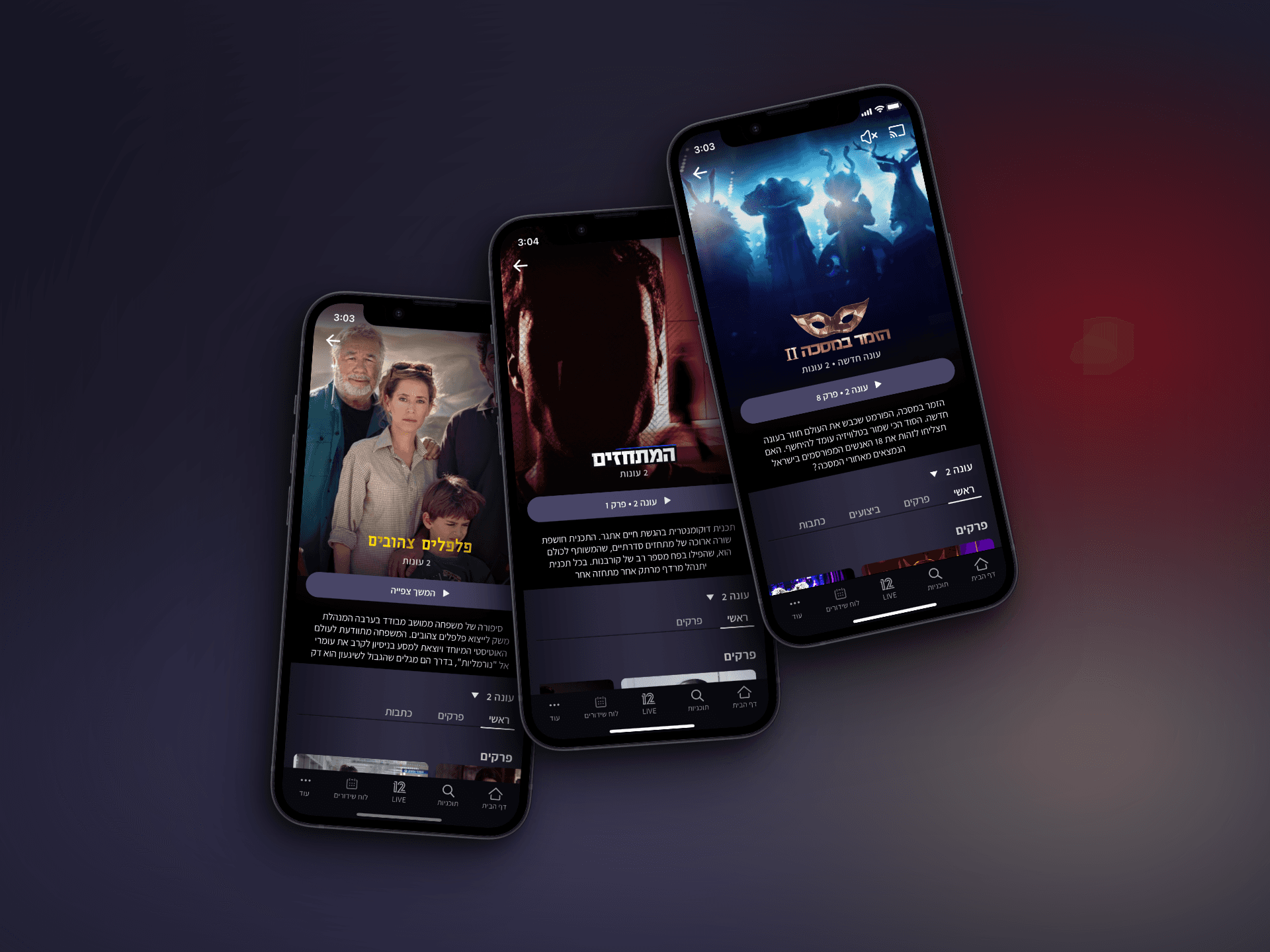
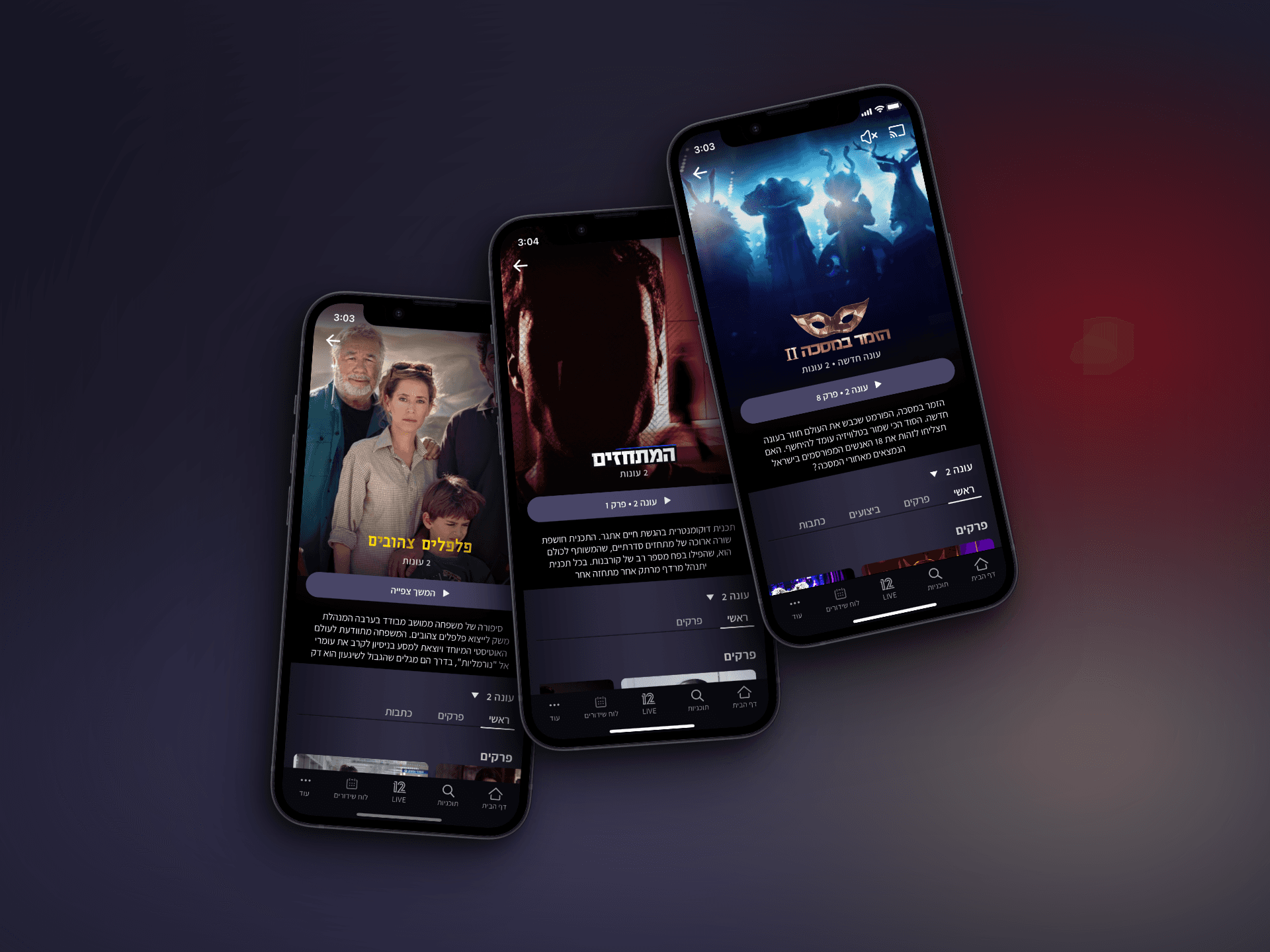
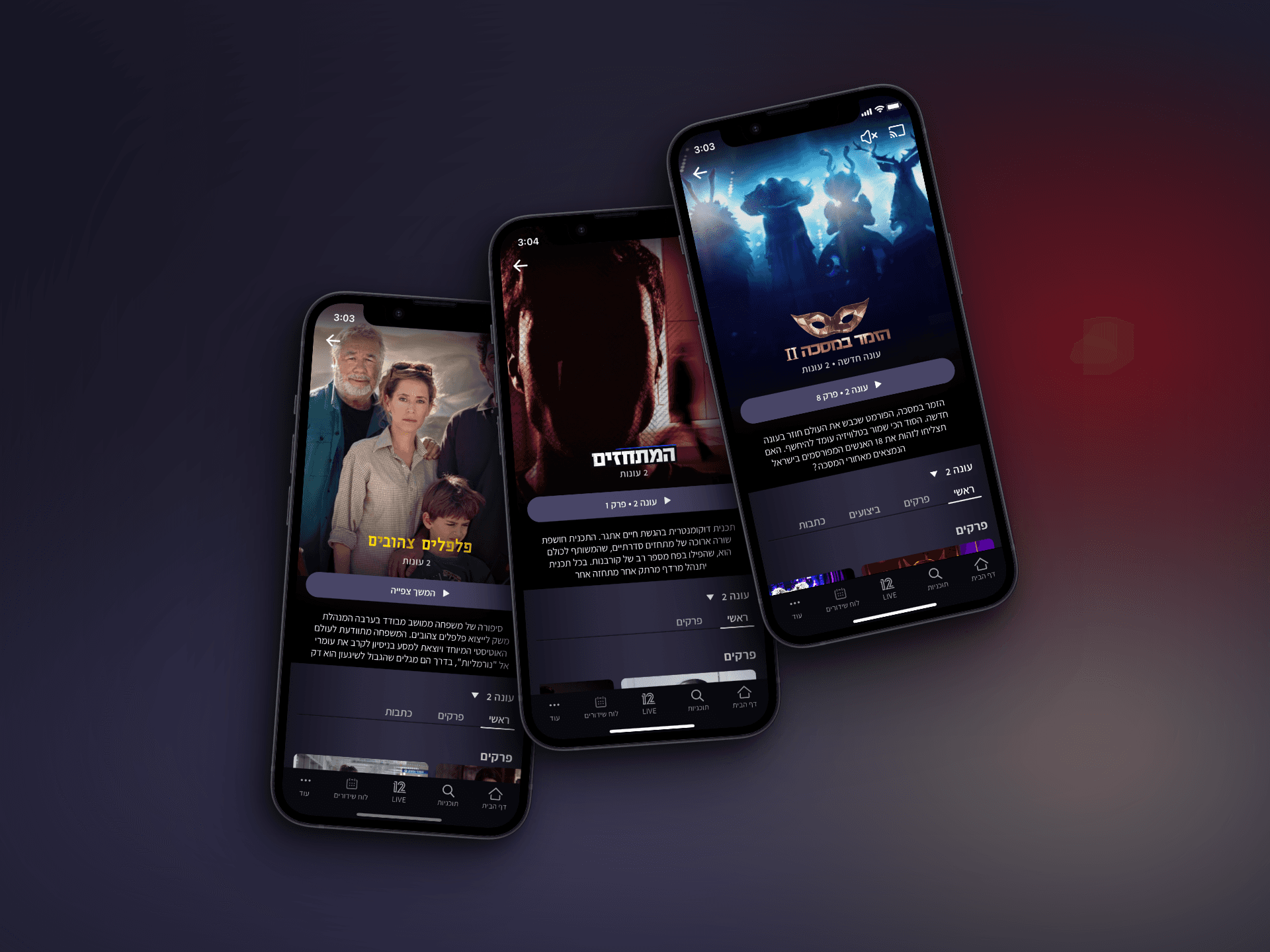
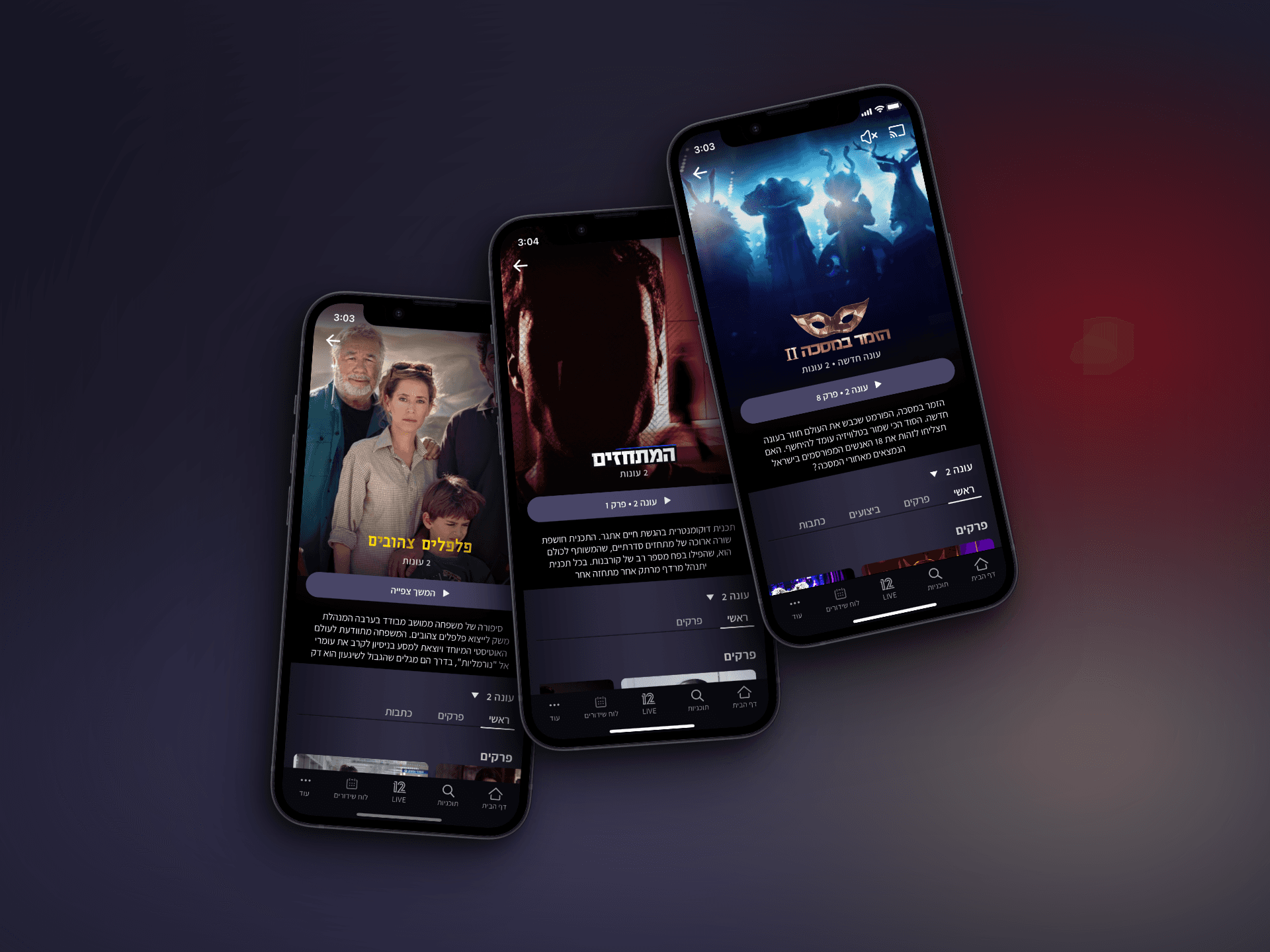
In this projetct I created form scratch a high-fidelity prototype of the iOS app. This prototype incudes the the final design of the app, the animations, all the screens and flows, ads, video players and more
In this projetct I created form scratch a high-fidelity prototype of the iOS app. This prototype incudes the the final design of the app, the animations, all the screens and flows, ads, video players and more
In this projetct I created form scratch a high-fidelity prototype of the iOS app. This prototype incudes the the final design of the app, the animations, all the screens and flows, ads, video players and more
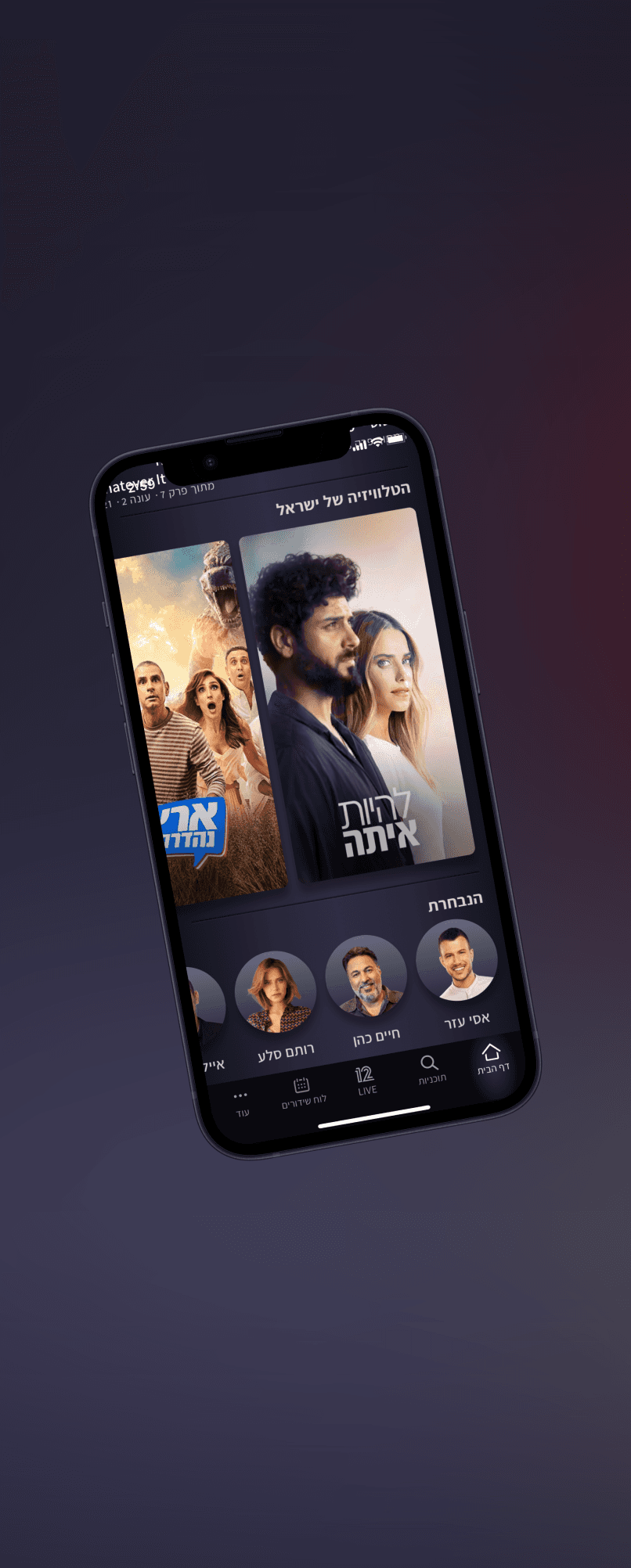
What is 12+? An all-new VOD app for Israel's most watched TV channel - Keshet 12. Watch Live broadcasts and all the contact Keshet 12 has produced over the years. This app replaced makoTV, the VOD app for Keshet 12 for the past 10 years. The platform was designed and developed at Keshet and Mako from scratch. The platform is available on Apple TV & Android TV, Smart TVs like Samsung, LG, Hisense, and more. It's also available on iOS, Android, and the Web.
What is 12+? An all-new VOD app for Israel's most watched TV channel - Keshet 12. Watch Live broadcasts and all the contact Keshet 12 has produced over the years. This app replaced makoTV, the VOD app for Keshet 12 for the past 10 years. The platform was designed and developed at Keshet and Mako from scratch. The platform is available on Apple TV & Android TV, Smart TVs like Samsung, LG, Hisense, and more. It's also available on iOS, Android, and the Web.
What is 12+? An all-new VOD app for Israel's most watched TV channel - Keshet 12. Watch Live broadcasts and all the contact Keshet 12 has produced over the years. This app replaced makoTV, the VOD app for Keshet 12 for the past 10 years. The platform was designed and developed at Keshet and Mako from scratch. The platform is available on Apple TV & Android TV, Smart TVs like Samsung, LG, Hisense, and more. It's also available on iOS, Android, and the Web.




Tech Stack

Figma
Design Tool

Sketch
Design Tool

ProtoPie
Prototype software
Tech Stack

Figma
Design Tool

Sketch
Design Tool

ProtoPie
Prototype software
Tech Stack

Figma
Design Tool

Sketch
Design Tool

ProtoPie
Prototype software
Tech Stack

Figma
Design Tool

Sketch
Design Tool

ProtoPie
Prototype software
Created
Created
2022
Prototype in action
Prototype in action








Process
Process
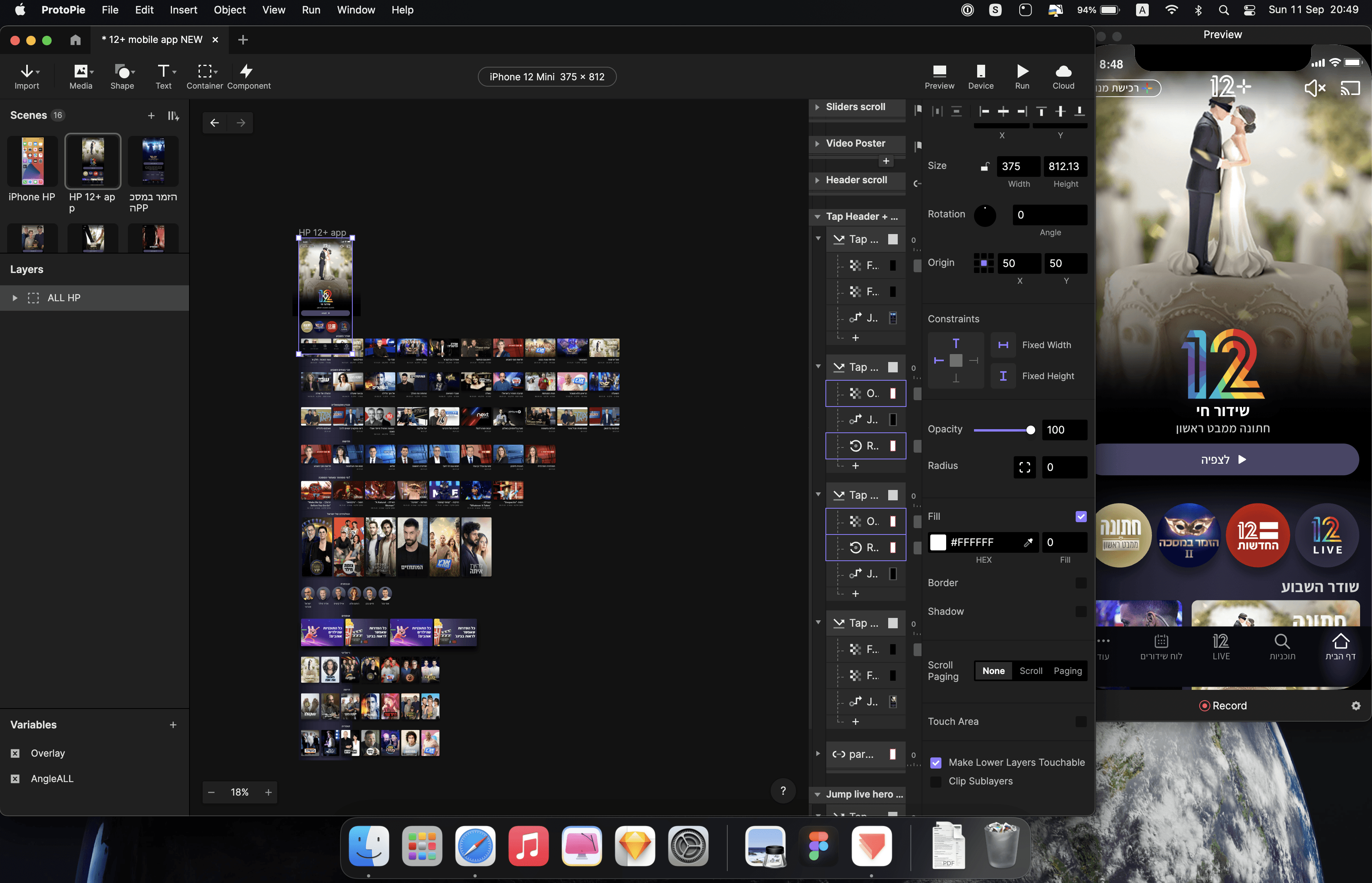
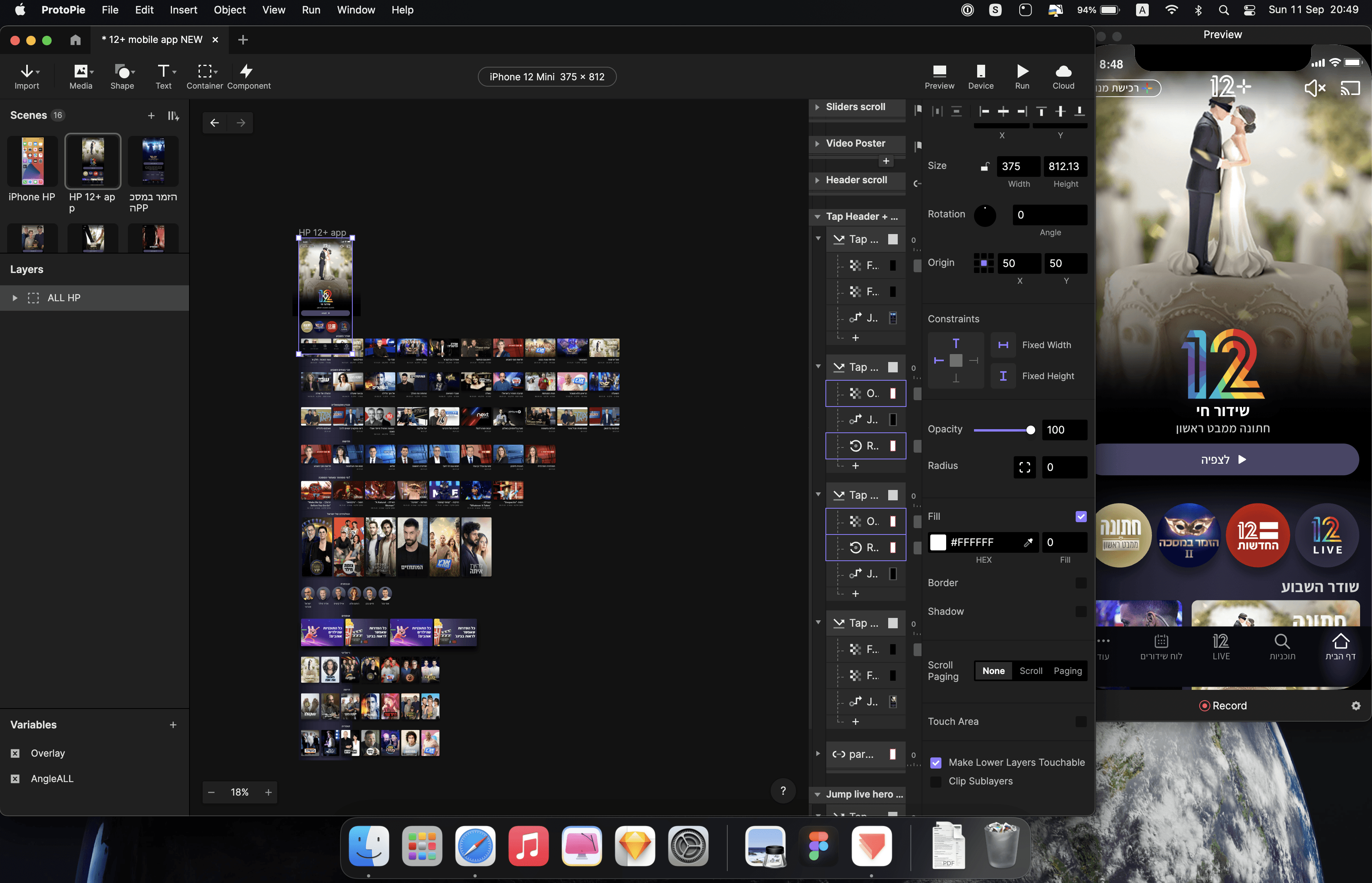
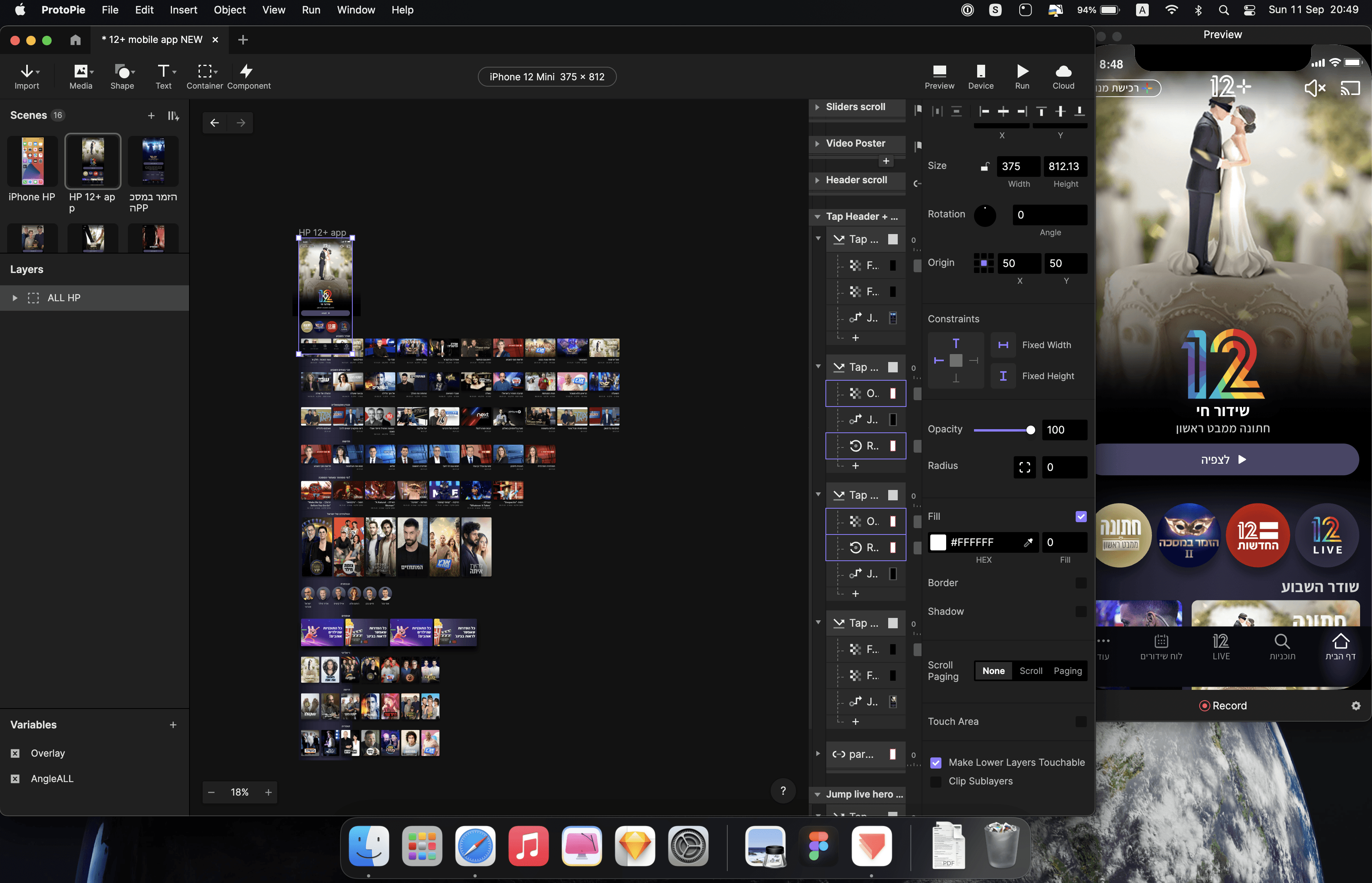
How I created an interactive prototype
When the team and I felt that the design was ready, we wanted to do usability testing to check if we had created an app that would fit our user's needs. To do so, I had to create a prototype that would fit a lot of content and still work great.
How did I do it?
I learned how to use ProtoPie at the same time that I worked on this prototype
I worked with content editors to add the right content that would fit the current TV content
I worked with UI Designers to make the prototype as accurate as possible
I created a user flow for each task the users had to do in our test. I thought about all scenarios to create the best experience for this test
How I created an interactive prototype
When the team and I felt that the design was ready, we wanted to do usability testing to check if we had created an app that would fit our user's needs. To do so, I had to create a prototype that would fit a lot of content and still work great.
How did I do it?
I learned how to use ProtoPie at the same time that I worked on this prototype
I worked with content editors to add the right content that would fit the current TV content
I worked with UI Designers to make the prototype as accurate as possible
I created a user flow for each task the users had to do in our test. I thought about all scenarios to create the best experience for this test
How I created an interactive prototype
When the team and I felt that the design was ready, we wanted to do usability testing to check if we had created an app that would fit our user's needs. To do so, I had to create a prototype that would fit a lot of content and still work great.
How did I do it?
I learned how to use ProtoPie at the same time that I worked on this prototype
I worked with content editors to add the right content that would fit the current TV content
I worked with UI Designers to make the prototype as accurate as possible
I created a user flow for each task the users had to do in our test. I thought about all scenarios to create the best experience for this test
How I created an interactive prototype
When the team and I felt that the design was ready, we wanted to do usability testing to check if we had created an app that would fit our user's needs. To do so, I had to create a prototype that would fit a lot of content and still work great.
How did I do it?
I learned how to use ProtoPie at the same time that I worked on this prototype
I worked with content editors to add the right content that would fit the current TV content
I worked with UI Designers to make the prototype as accurate as possible
I created a user flow for each task the users had to do in our test. I thought about all scenarios to create the best experience for this test




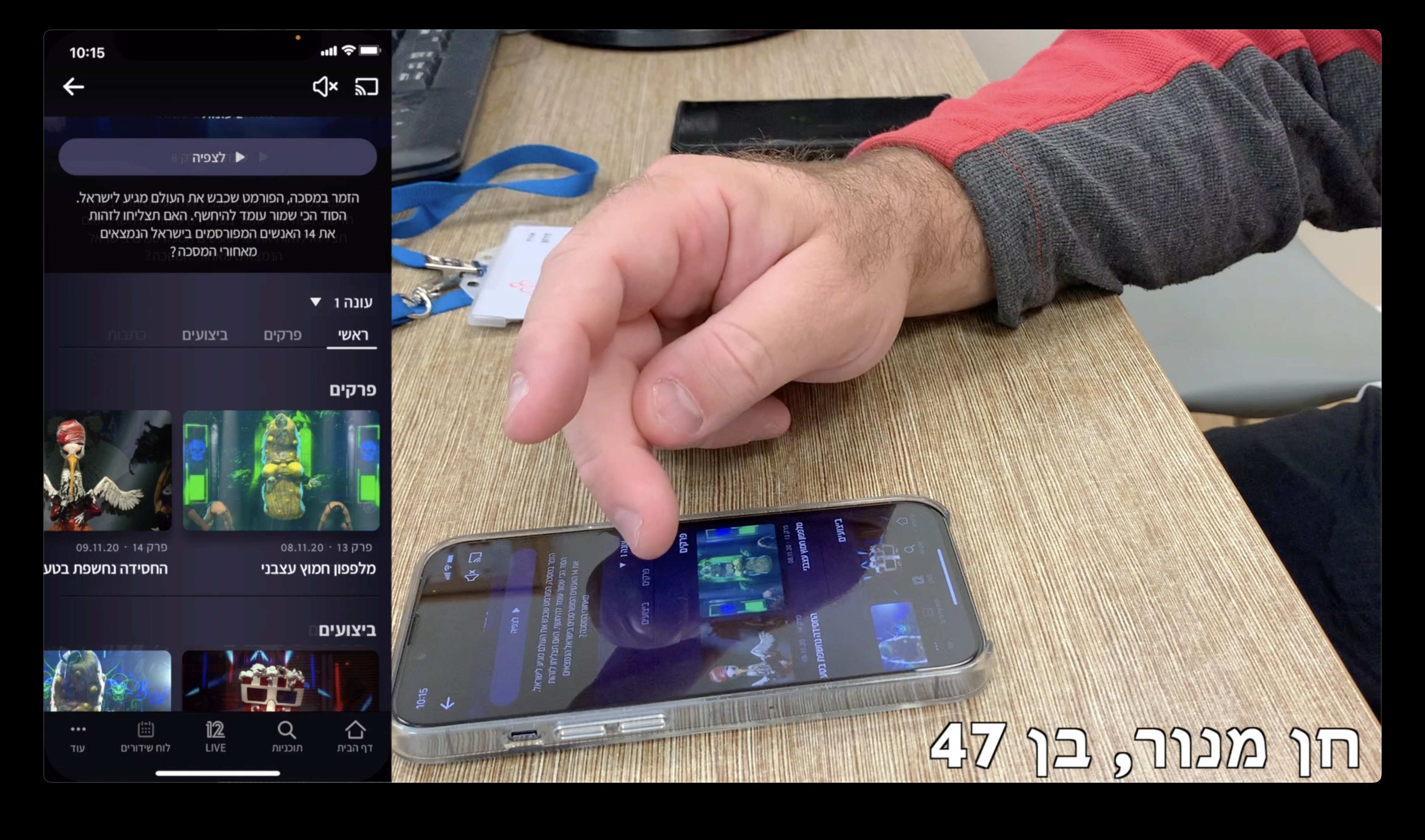
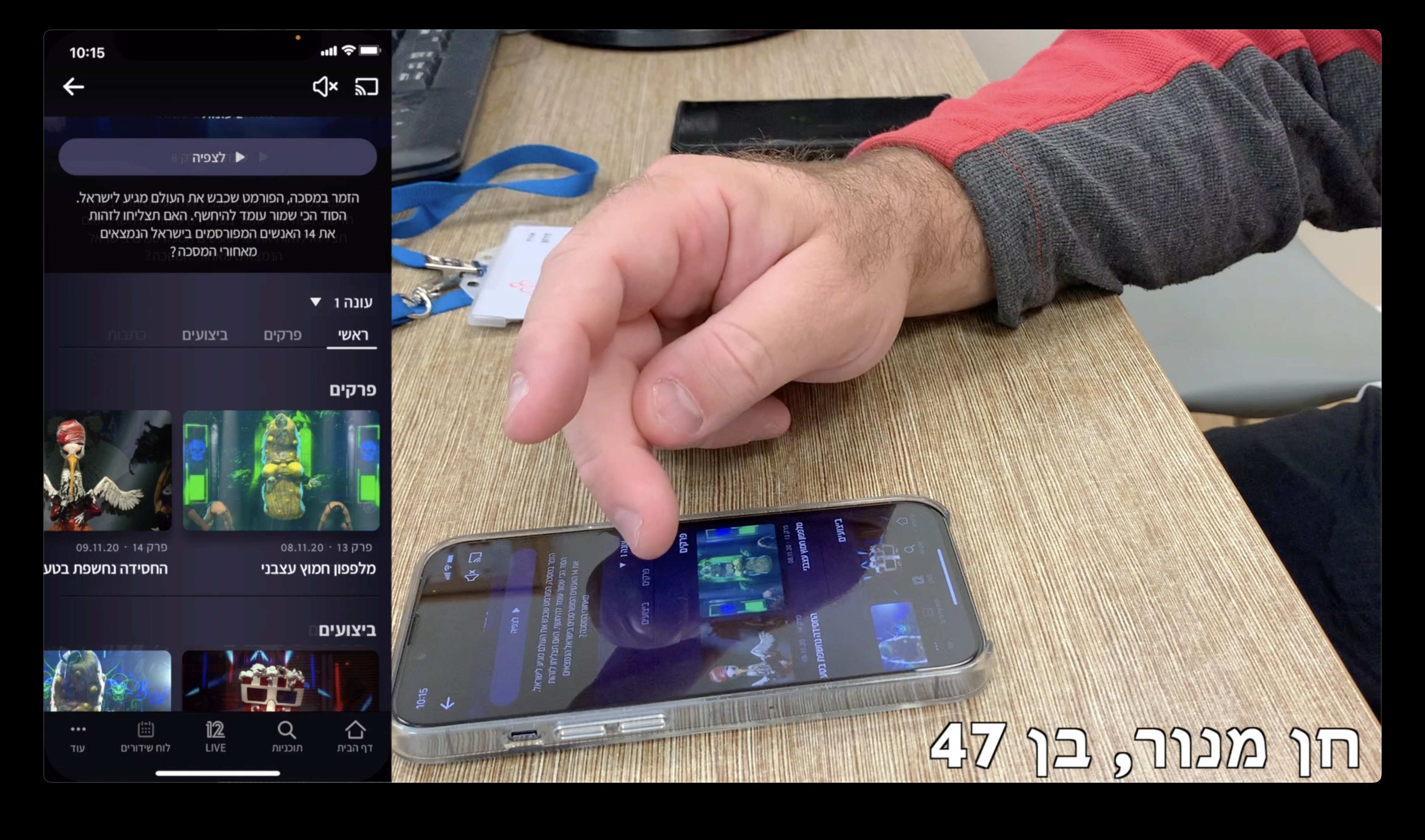
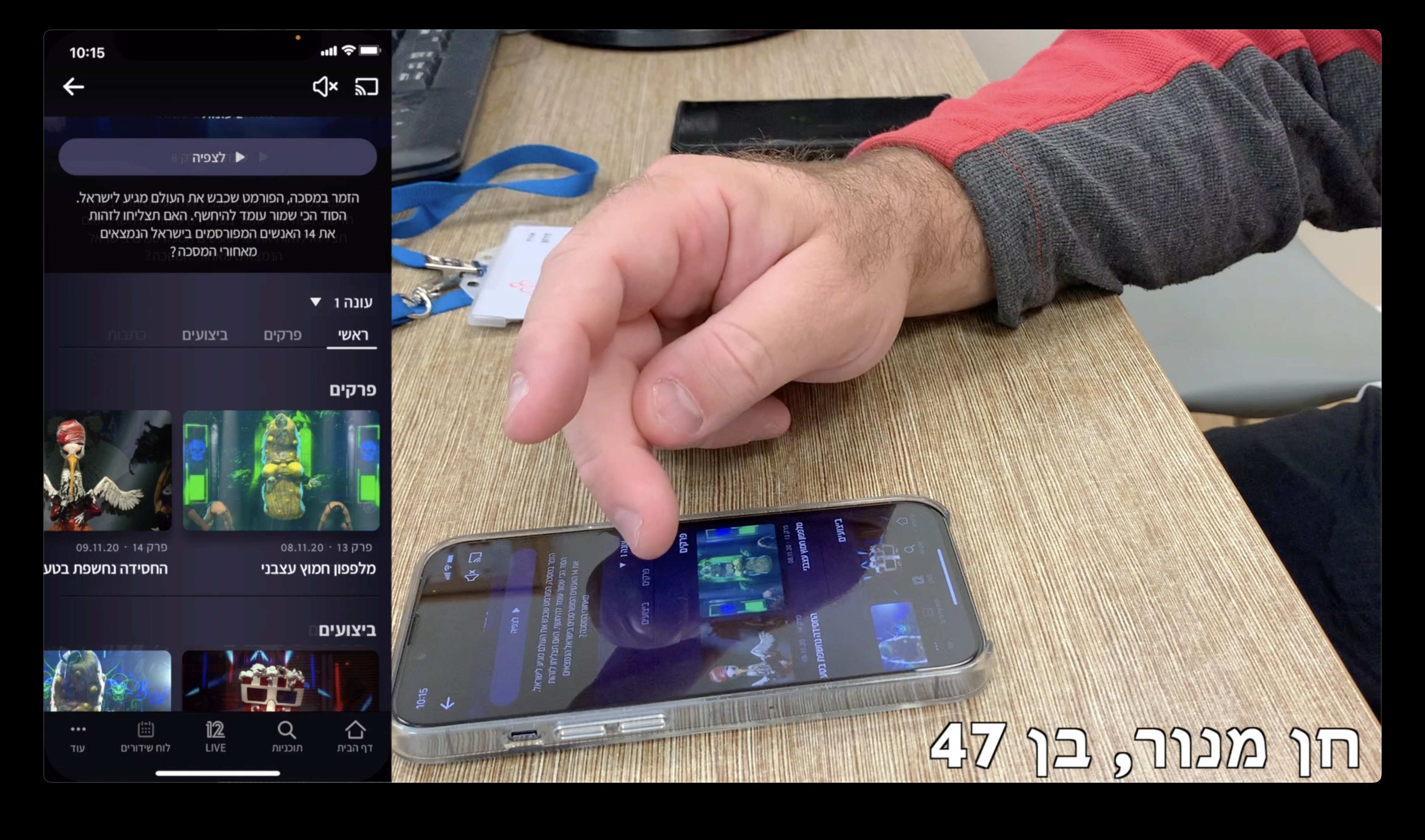
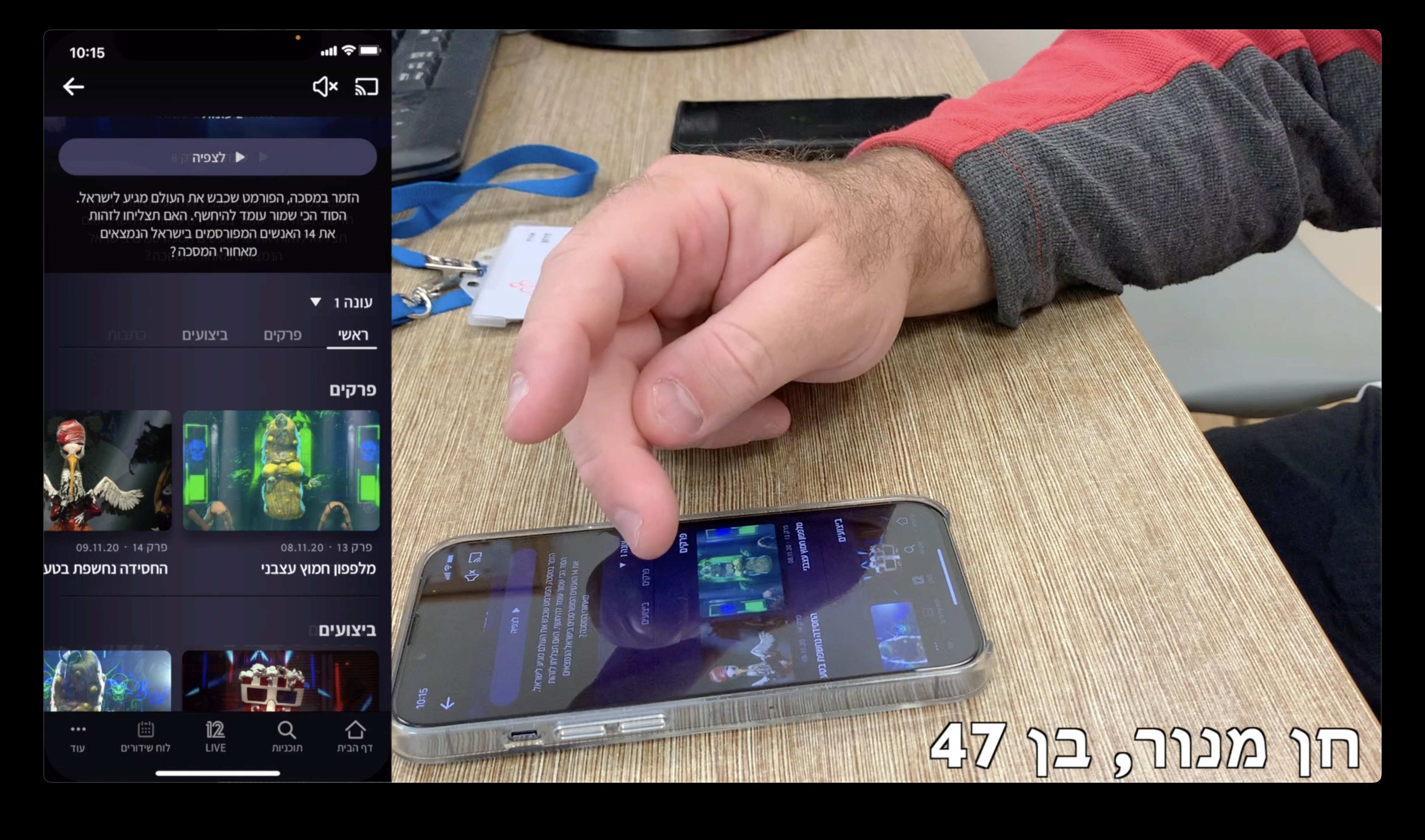
The User Testing
We wanted to test our main features:
How users react to the app's Home page
The Live & VOD Players
How users find specific content
The Broadcast schedule
In addition, we implemented the research result from the user testing we did on other platforms like Smart TVs and the Web.
After we decided what we want to test, and who is our target audience, I met 14 users who participate in the study.
The User Testing
We wanted to test our main features:
How users react to the app's Home page
The Live & VOD Players
How users find specific content
The Broadcast schedule
In addition, we implemented the research result from the user testing we did on other platforms like Smart TVs and the Web.
After we decided what we want to test, and who is our target audience, I met 14 users who participate in the study.
The User Testing
We wanted to test our main features:
How users react to the app's Home page
The Live & VOD Players
How users find specific content
The Broadcast schedule
In addition, we implemented the research result from the user testing we did on other platforms like Smart TVs and the Web.
After we decided what we want to test, and who is our target audience, I met 14 users who participate in the study.



The Results
The participants loved the new app! Most of the comments were very positive on the user experience, the design, and the content. Most participants complained about the ads, how the episodes are arranged on the program page, which is a program that is no longer broadcast, and some of the icons in the player were confusing. We fix most of the complaints after the users testing.
"I think the app is really friendly. You don't need to be to intelligent to understand it"
Participants 4 & 12
What have we learned from this project?
High satisfaction with the interface
Success of 100% in participants' tasks
The implementation of the previous research result was a huge success
In addition, we found what we need to fix before launch:
Texts size should be a bit bigger
Episodes order should change from last to first if there is a new season on TV.
Buttons in the Players should have tooltips for users who don't know these icons.
And more...
The Results
The participants loved the new app! Most of the comments were very positive on the user experience, the design, and the content. Most participants complained about the ads, how the episodes are arranged on the program page, which is a program that is no longer broadcast, and some of the icons in the player were confusing. We fix most of the complaints after the users testing.
"I think the app is really friendly. You don't need to be to intelligent to understand it"
Participants 4 & 12
What have we learned from this project?
High satisfaction with the interface
Success of 100% in participants' tasks
The implementation of the previous research result was a huge success
In addition, we found what we need to fix before launch:
Texts size should be a bit bigger
Episodes order should change from last to first if there is a new season on TV.
Buttons in the Players should have tooltips for users who don't know these icons.
And more...
The Results
The participants loved the new app! Most of the comments were very positive on the user experience, the design, and the content. Most participants complained about the ads, how the episodes are arranged on the program page, which is a program that is no longer broadcast, and some of the icons in the player were confusing. We fix most of the complaints after the users testing.
"I think the app is really friendly. You don't need to be to intelligent to understand it"
Participants 4 & 12
What have we learned from this project?
High satisfaction with the interface
Success of 100% in participants' tasks
The implementation of the previous research result was a huge success
In addition, we found what we need to fix before launch:
Texts size should be a bit bigger
Episodes order should change from last to first if there is a new season on TV.
Buttons in the Players should have tooltips for users who don't know these icons.
And more...