


Hitlist
Hitlist
Hitlist
Responsive Webstie
Responsive Webstie
Responsive Webstie



About the project
About the
project
Charts worldwide were based on singles sales and recently on music streaming. In Israel, there has never been a real accurate chart that was free from manipulation of the voters or the editors and included all the different platforms: From the radio, through YouTube, Spotify, etc. To this day! We are proud to present Israel's accurate music chart through the development of a unique algorithm that has combined the music taste of hundreds of thousands of Israelis who listen to music every day on different kinds of platforms.
Charts worldwide were based on singles sales and recently on music streaming. In Israel, there has never been a real accurate chart that was free from manipulation of the voters or the editors and included all the different platforms: From the radio, through YouTube, Spotify, etc. To this day! We are proud to present Israel's accurate music chart through the development of a unique algorithm that has combined the music taste of hundreds of thousands of Israelis who listen to music every day on different kinds of platforms.
Charts worldwide were based on singles sales and recently on music streaming. In Israel, there has never been a real accurate chart that was free from manipulation of the voters or the editors and included all the different platforms: From the radio, through YouTube, Spotify, etc. To this day! We are proud to present Israel's accurate music chart through the development of a unique algorithm that has combined the music taste of hundreds of thousands of Israelis who listen to music every day on different kinds of platforms.
As a UX Designer, I created an easy-to-read and use chart with filters by interests, like the top 100, top Israeli songs, and top international songs. The information has to be clear, short, and easy to understand. All the information that I added to the chart was based on research. One more key feature that was important to me was listening to the song on the website while letting the user choose to listen to their favorite music service.
As a UX Designer, I created an easy-to-read and use chart with filters by interests, like the top 100, top Israeli songs, and top international songs. The information has to be clear, short, and easy to understand. All the information that I added to the chart was based on research. One more key feature that was important to me was listening to the song on the website while letting the user choose to listen to their favorite music service.
As a UX Designer, I created an easy-to-read and use chart with filters by interests, like the top 100, top Israeli songs, and top international songs. The information has to be clear, short, and easy to understand. All the information that I added to the chart was based on research. One more key feature that was important to me was listening to the song on the website while letting the user choose to listen to their favorite music service.




Tech Stack

Figma
Design Tool
Tech Stack

Figma
Design Tool
Tech Stack

Figma
Design Tool
Tech Stack

Figma
Design Tool
Created
Created
2023
See Website
See Website








Process
Process
Research
The first thing I did was to understand what's important in music charts and how people consume this information.
Some of my findings:
Users care about the song's last week score
Is there new music in the chats?
What was his peak position in the chart?
Is the song score went go up or down? Or stayed the same?
Users care about local music and music from abroad
Users want to listen to the song ASAP
All this information gave me a sense of how to design this website.
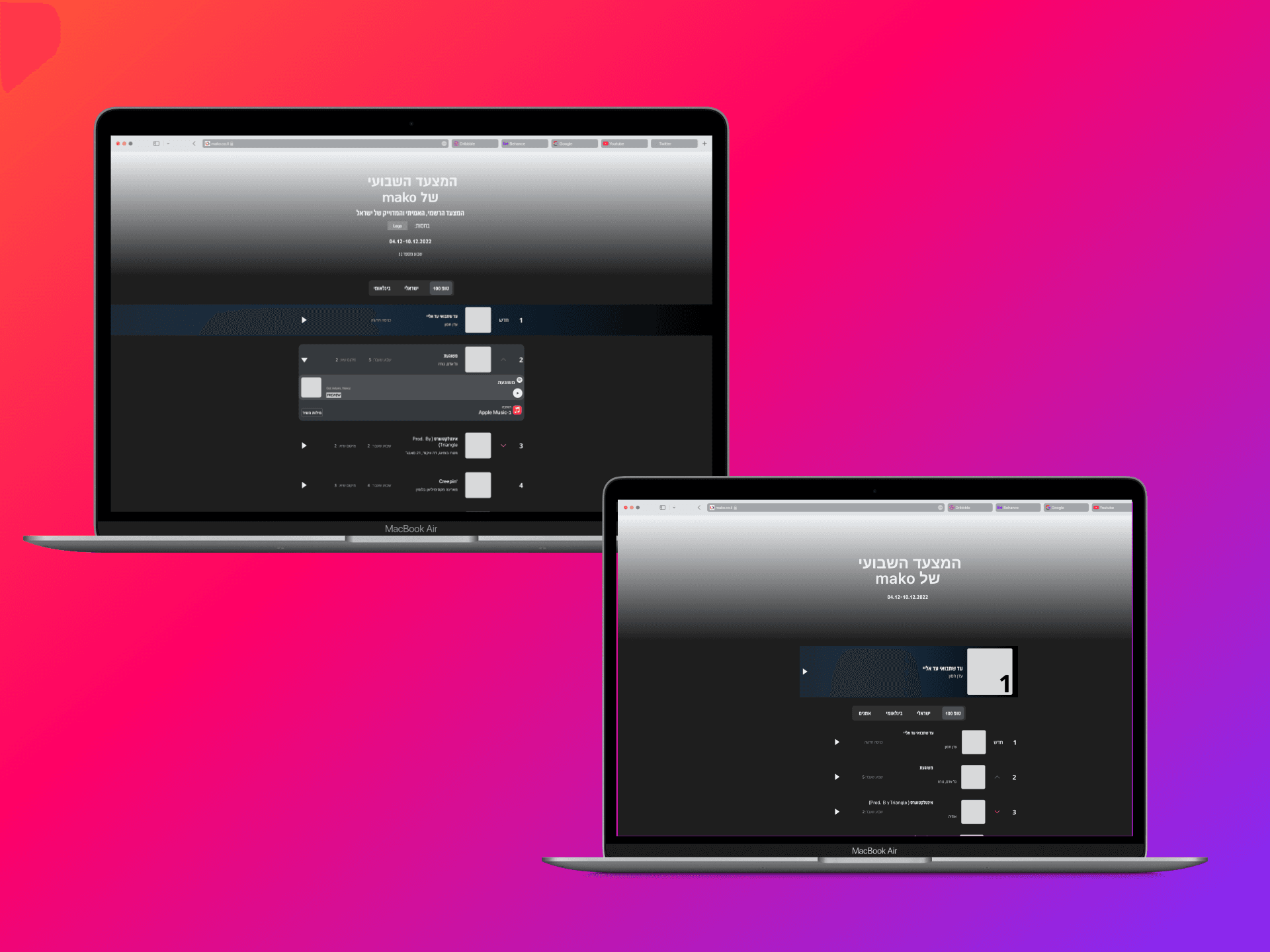
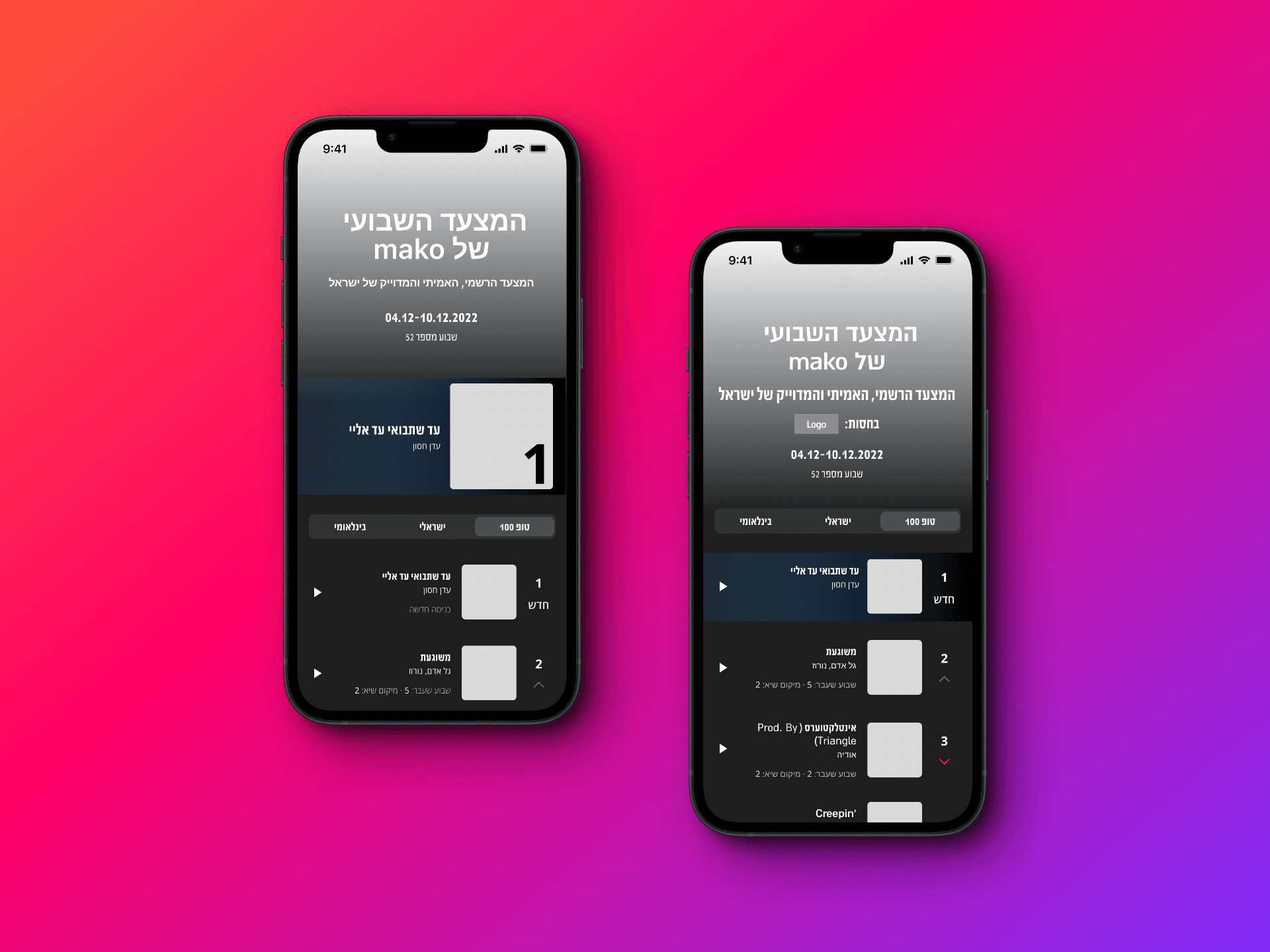
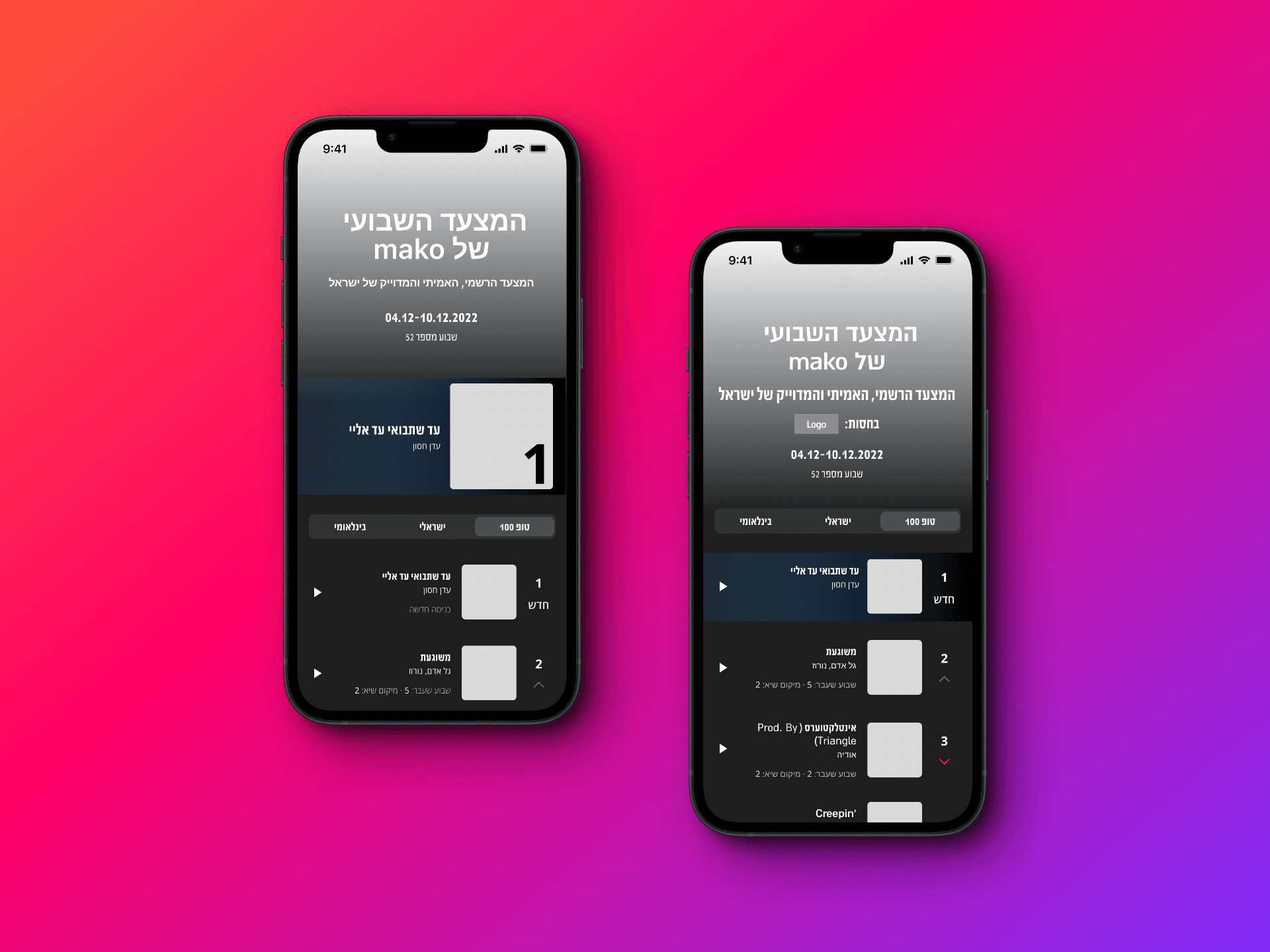
Wireframes
When I designed the mockups, I had a few guidelines in mind:
Creating easy-to-use navigation between Top 100, Israeli music, and International music
Make the first place special
The design has to be responsive
Each song should contain all the information that matters
When I finished designing the wireframes, the UI team started working on the brand language and the website's design
Research
The first thing I did was to understand what's important in music charts and how people consume this information.
Some of my findings:
Users care about the song's last week score
Is there new music in the chats?
What was his peak position in the chart?
Is the song score went go up or down? Or stayed the same?
Users care about local music and music from abroad
Users want to listen to the song ASAP
All this information gave me a sense of how to design this website.
Wireframes
When I designed the mockups, I had a few guidelines in mind:
Creating easy-to-use navigation between Top 100, Israeli music, and International music
Make the first place special
The design has to be responsive
Each song should contain all the information that matters
When I finished designing the wireframes, the UI team started working on the brand language and the website's design
Research
The first thing I did was to understand what's important in music charts and how people consume this information.
Some of my findings:
Users care about the song's last week score
Is there new music in the chats?
What was his peak position in the chart?
Is the song score went go up or down? Or stayed the same?
Users care about local music and music from abroad
Users want to listen to the song ASAP
All this information gave me a sense of how to design this website.
Wireframes
When I designed the mockups, I had a few guidelines in mind:
Creating easy-to-use navigation between Top 100, Israeli music, and International music
Make the first place special
The design has to be responsive
Each song should contain all the information that matters
When I finished designing the wireframes, the UI team started working on the brand language and the website's design
Research
The first thing I did was to understand what's important in music charts and how people consume this information.
Some of my findings:
Users care about the song's last week score
Is there new music in the chats?
What was his peak position in the chart?
Is the song score went go up or down? Or stayed the same?
Users care about local music and music from abroad
Users want to listen to the song ASAP
All this information gave me a sense of how to design this website.
Wireframes
When I designed the mockups, I had a few guidelines in mind:
Creating easy-to-use navigation between Top 100, Israeli music, and International music
Make the first place special
The design has to be responsive
Each song should contain all the information that matters
When I finished designing the wireframes, the UI team started working on the brand language and the website's design




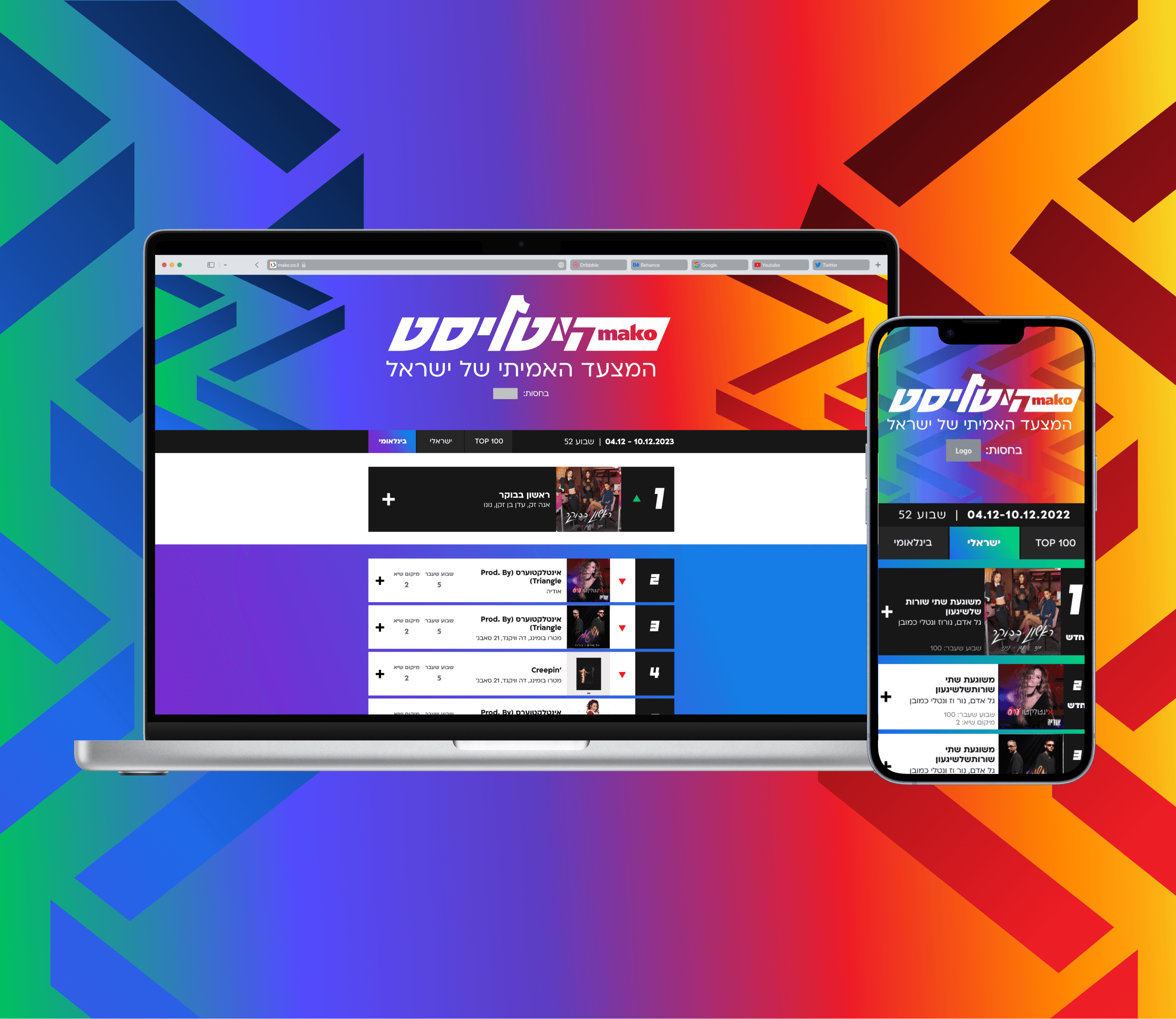
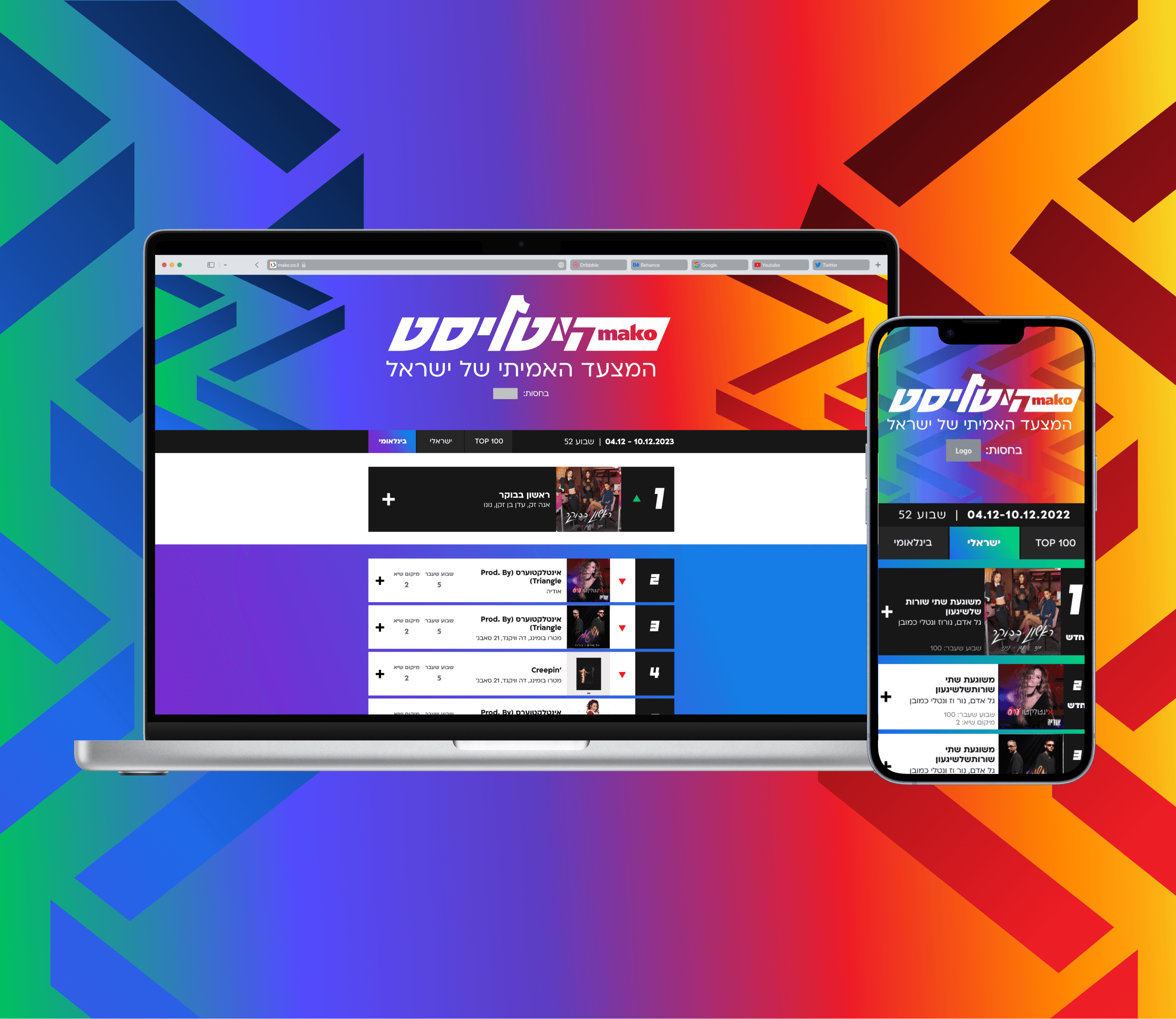
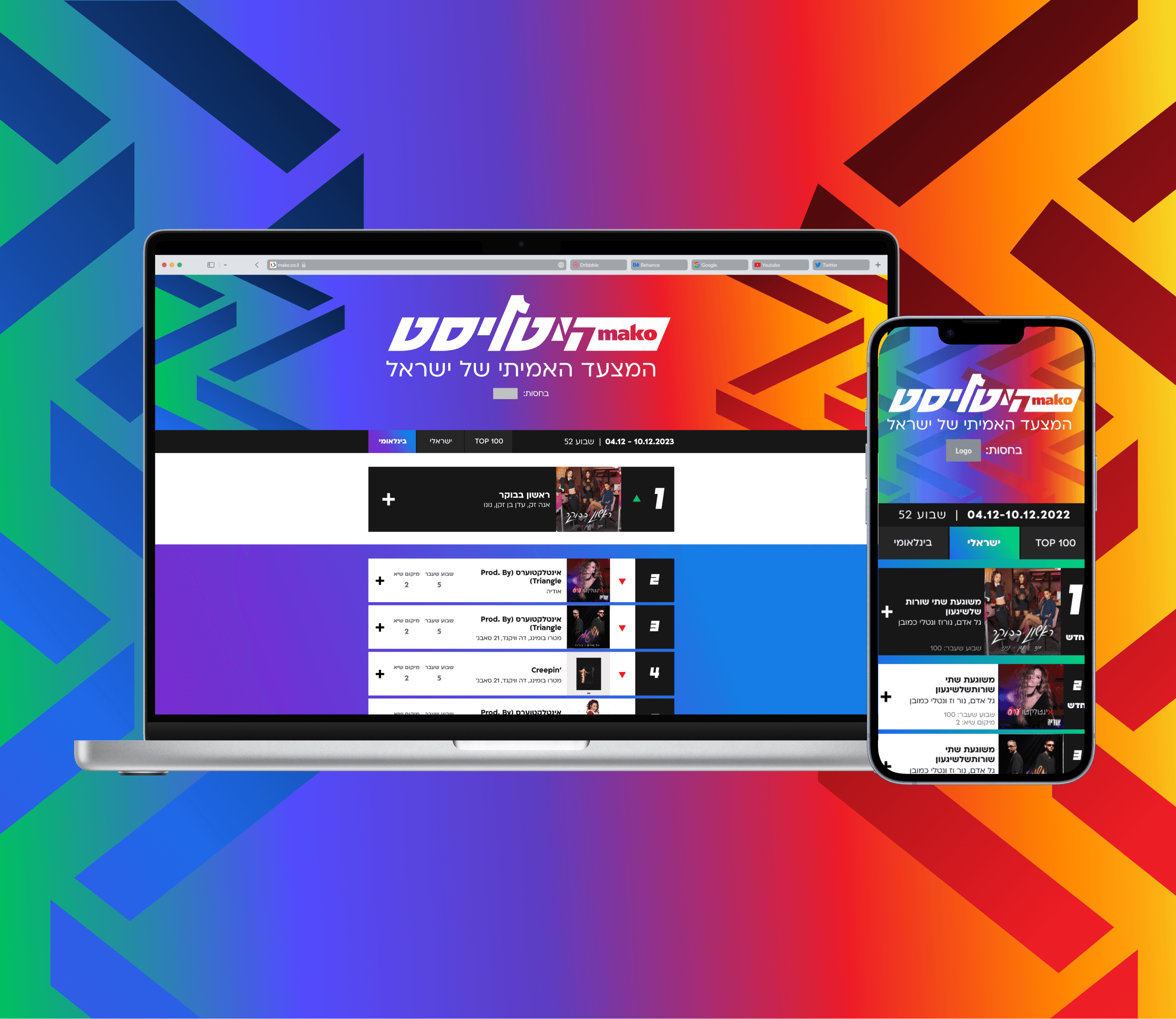
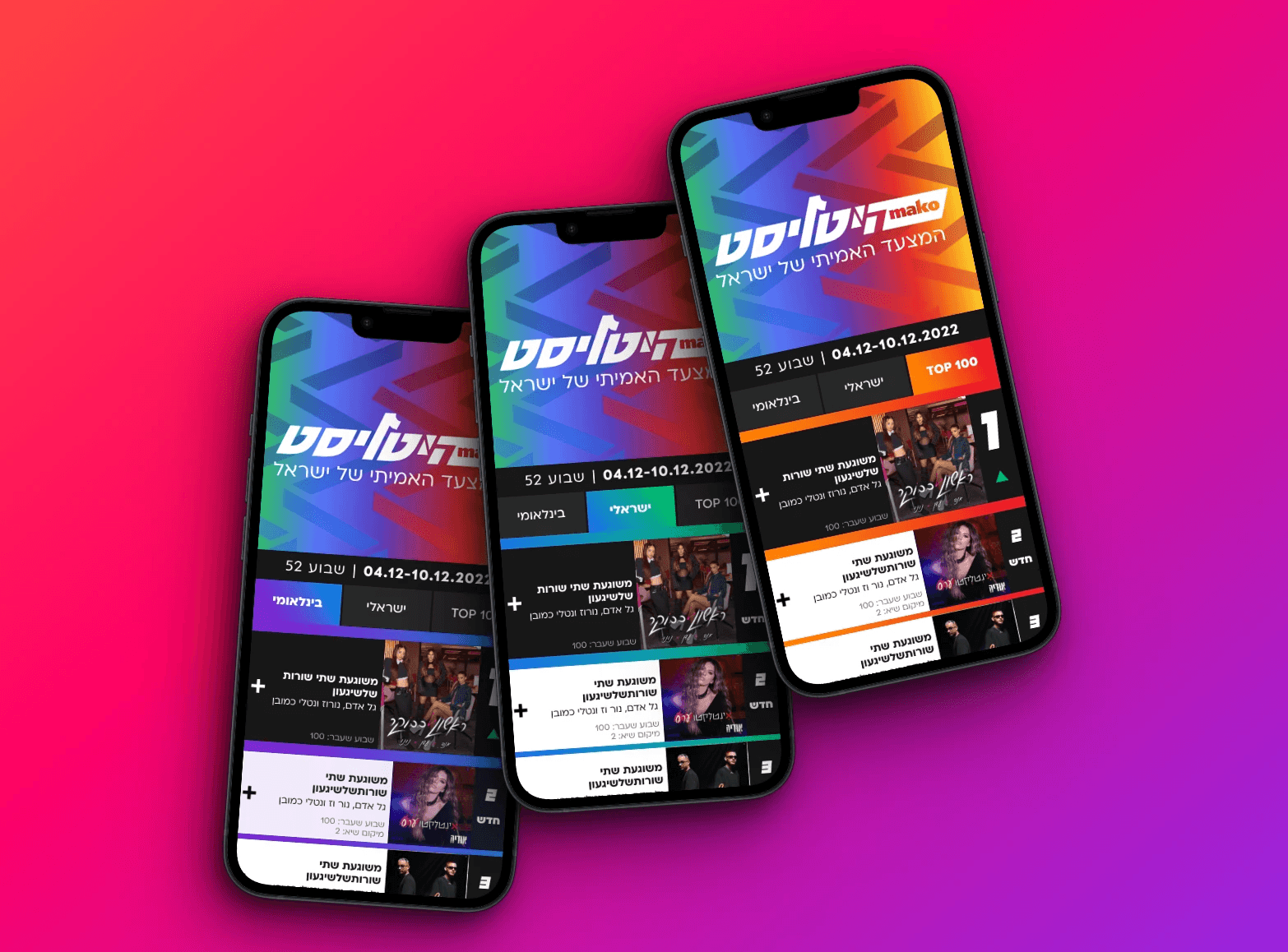
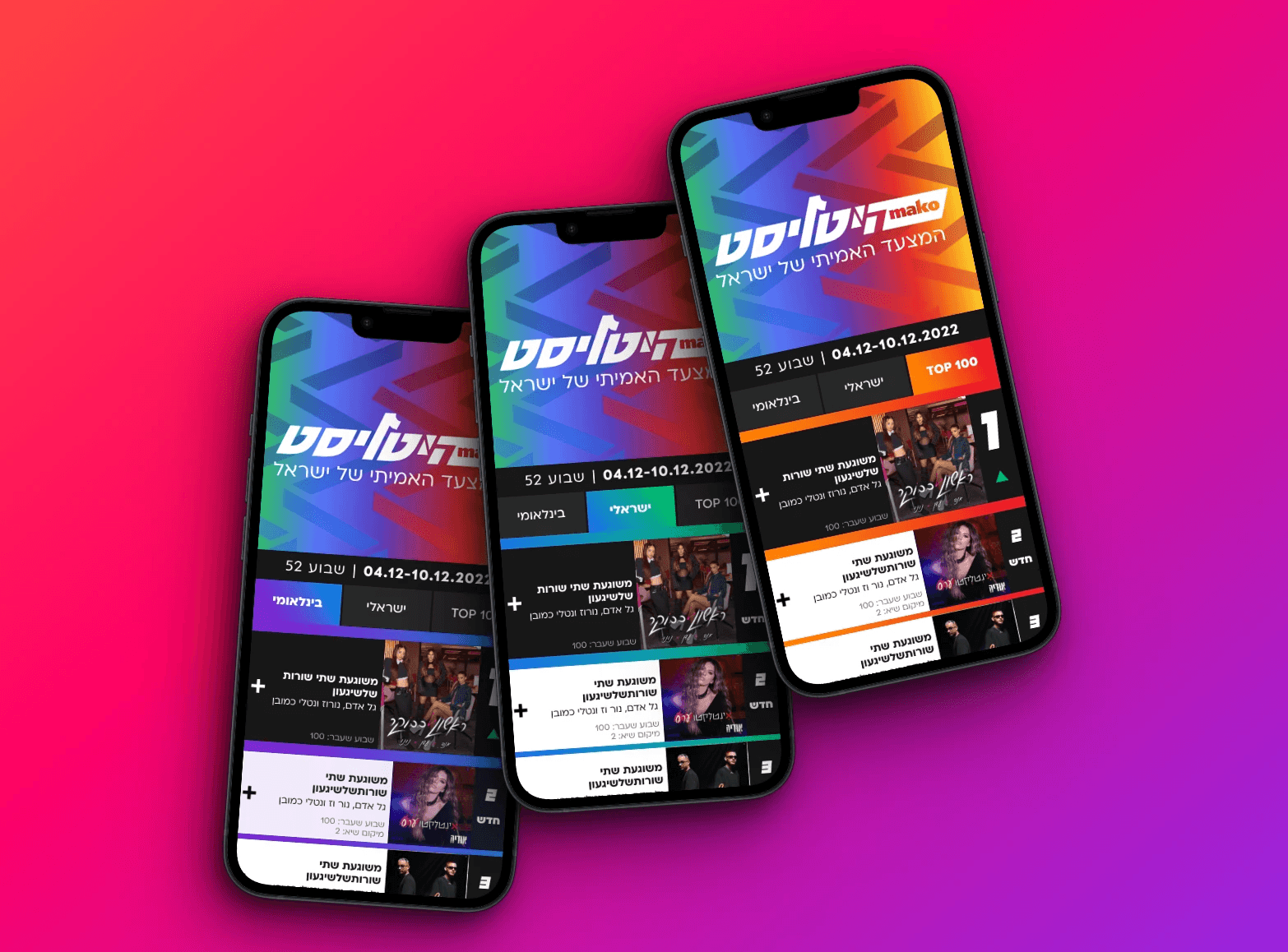
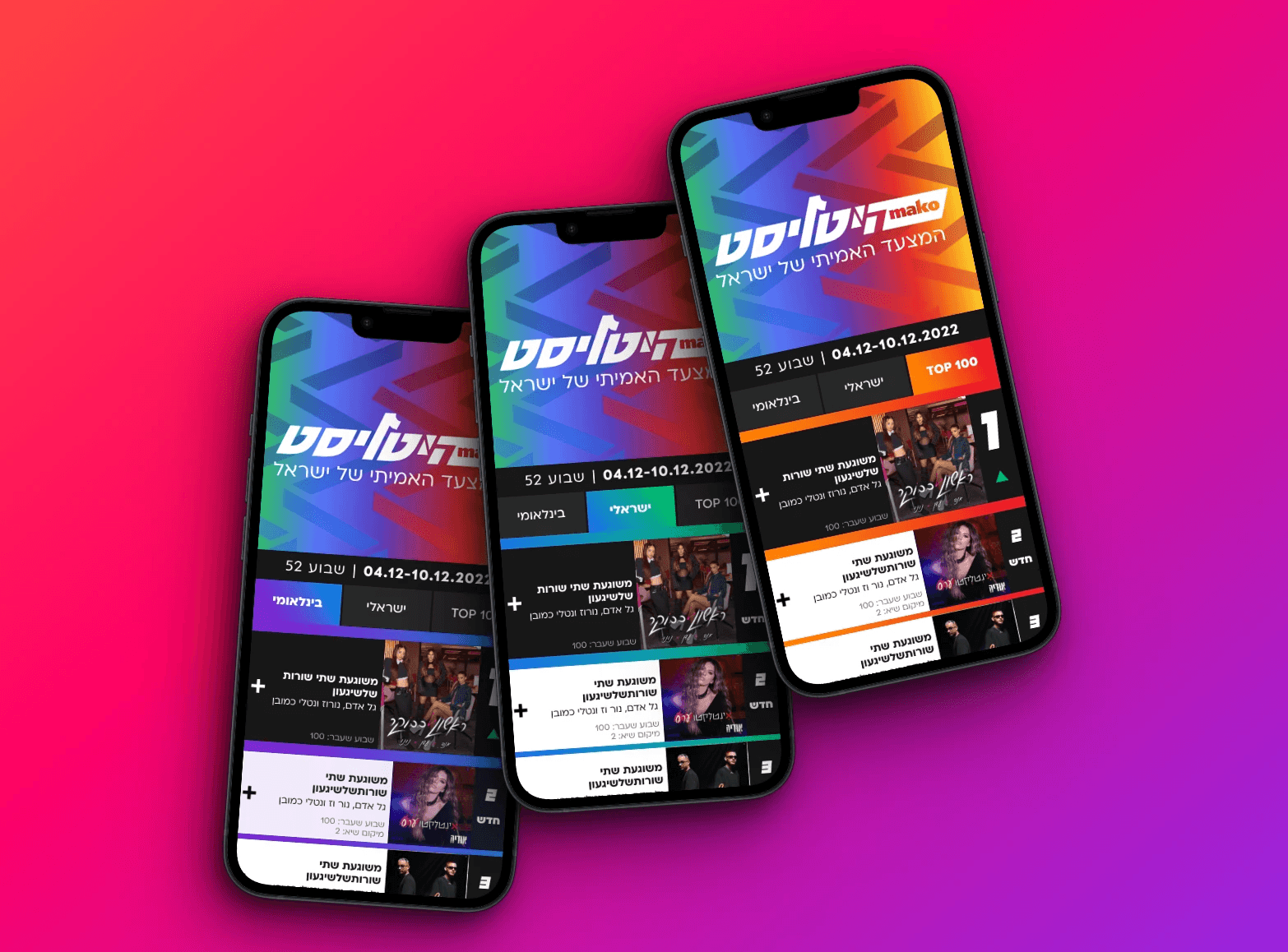
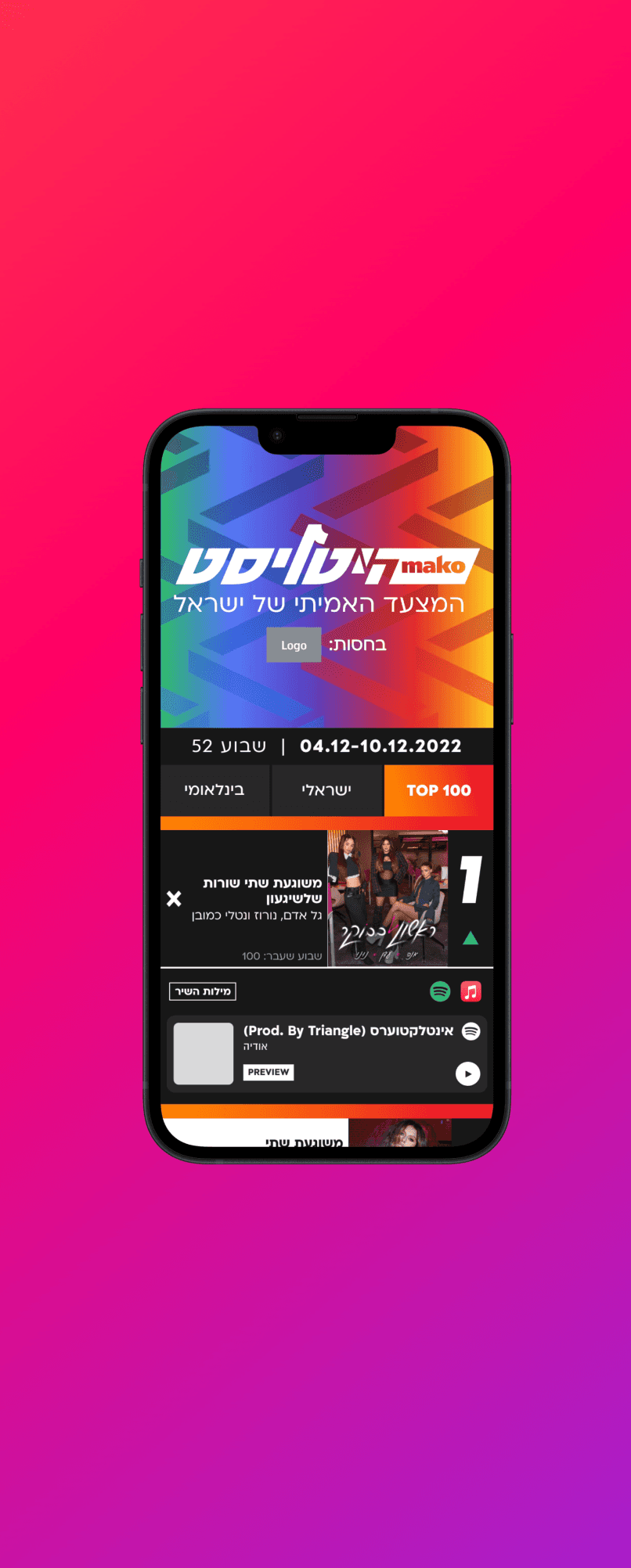
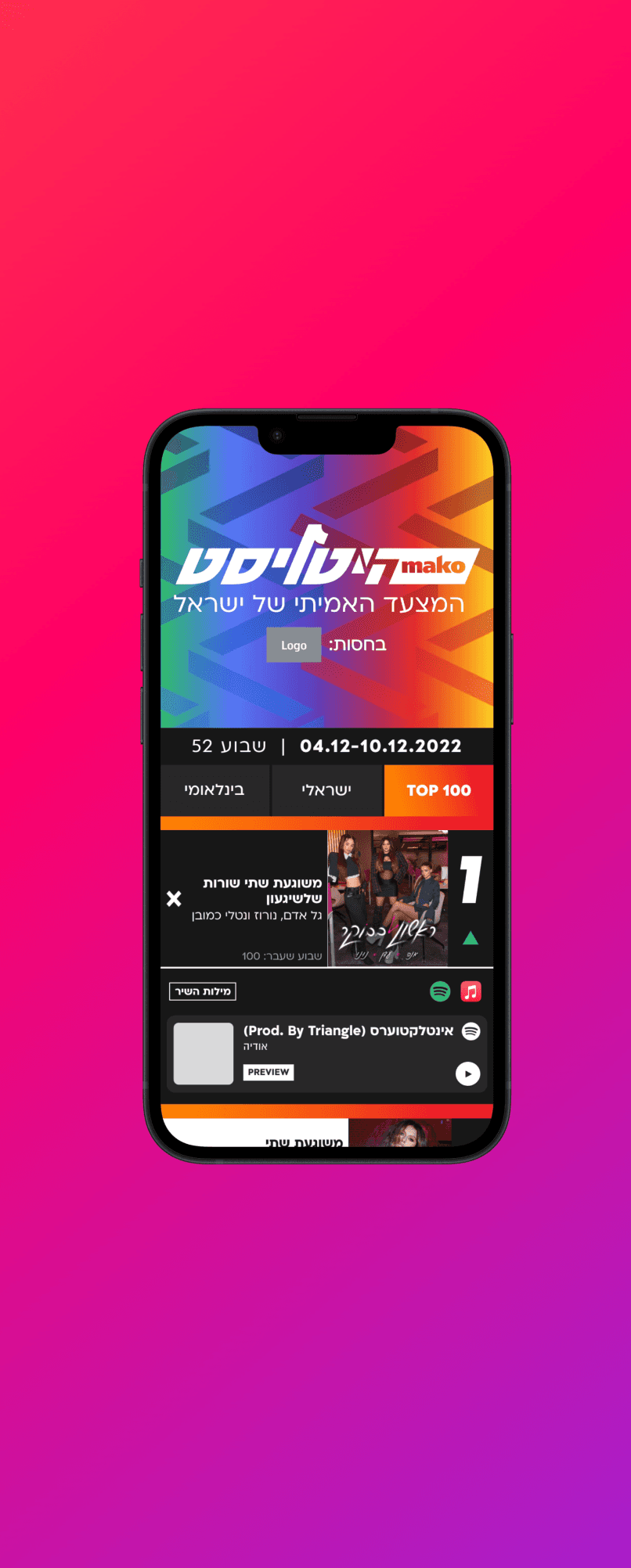
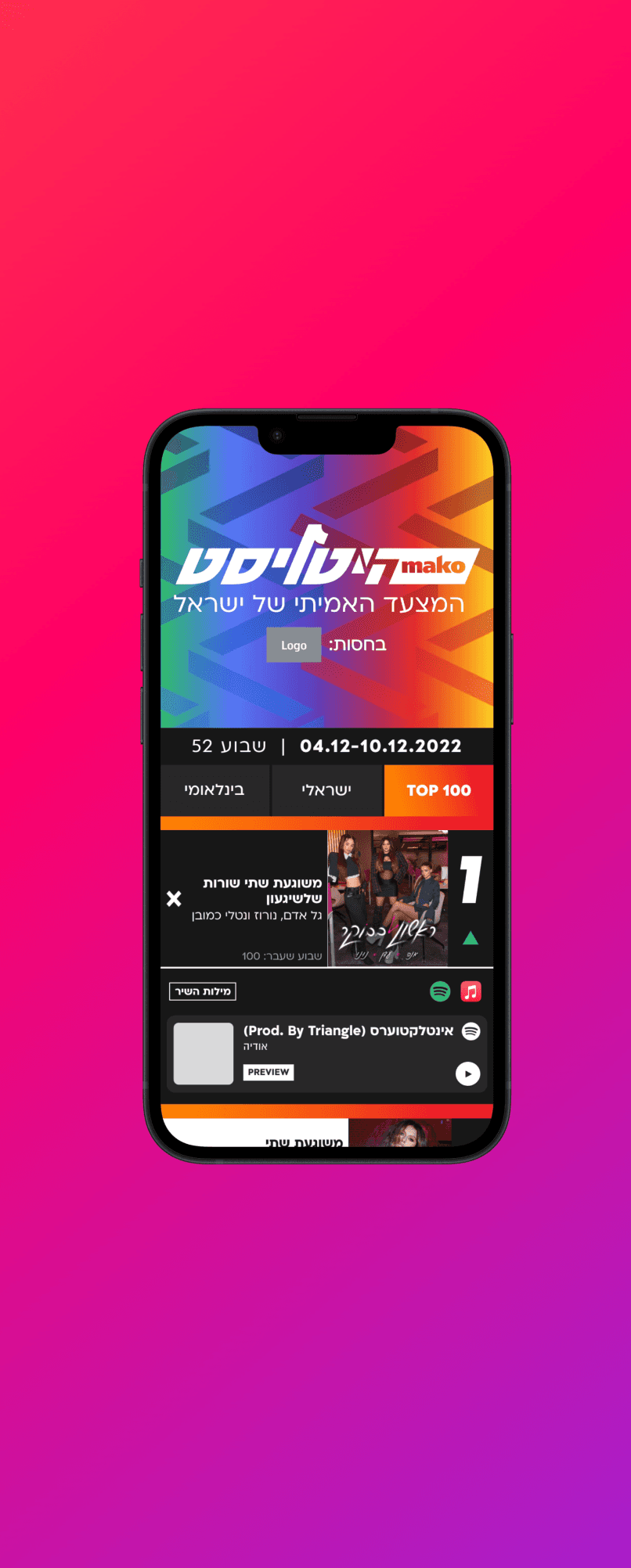
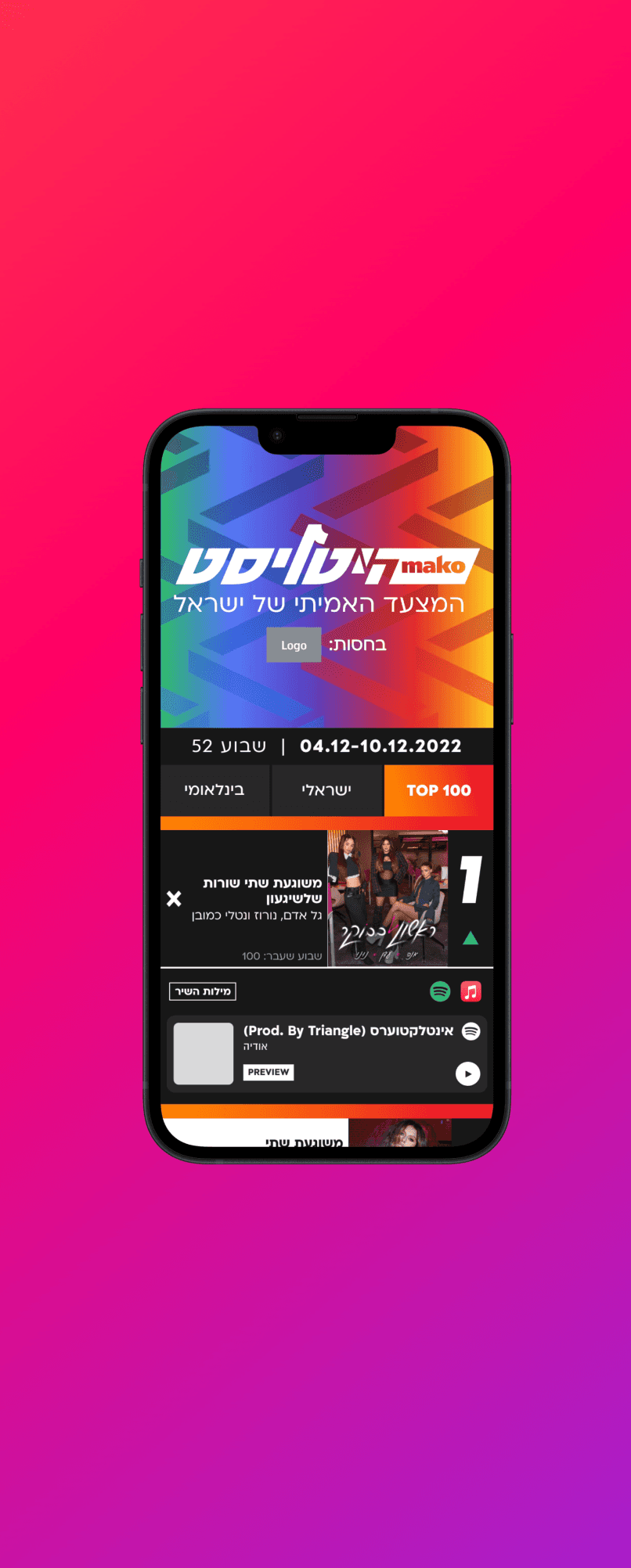
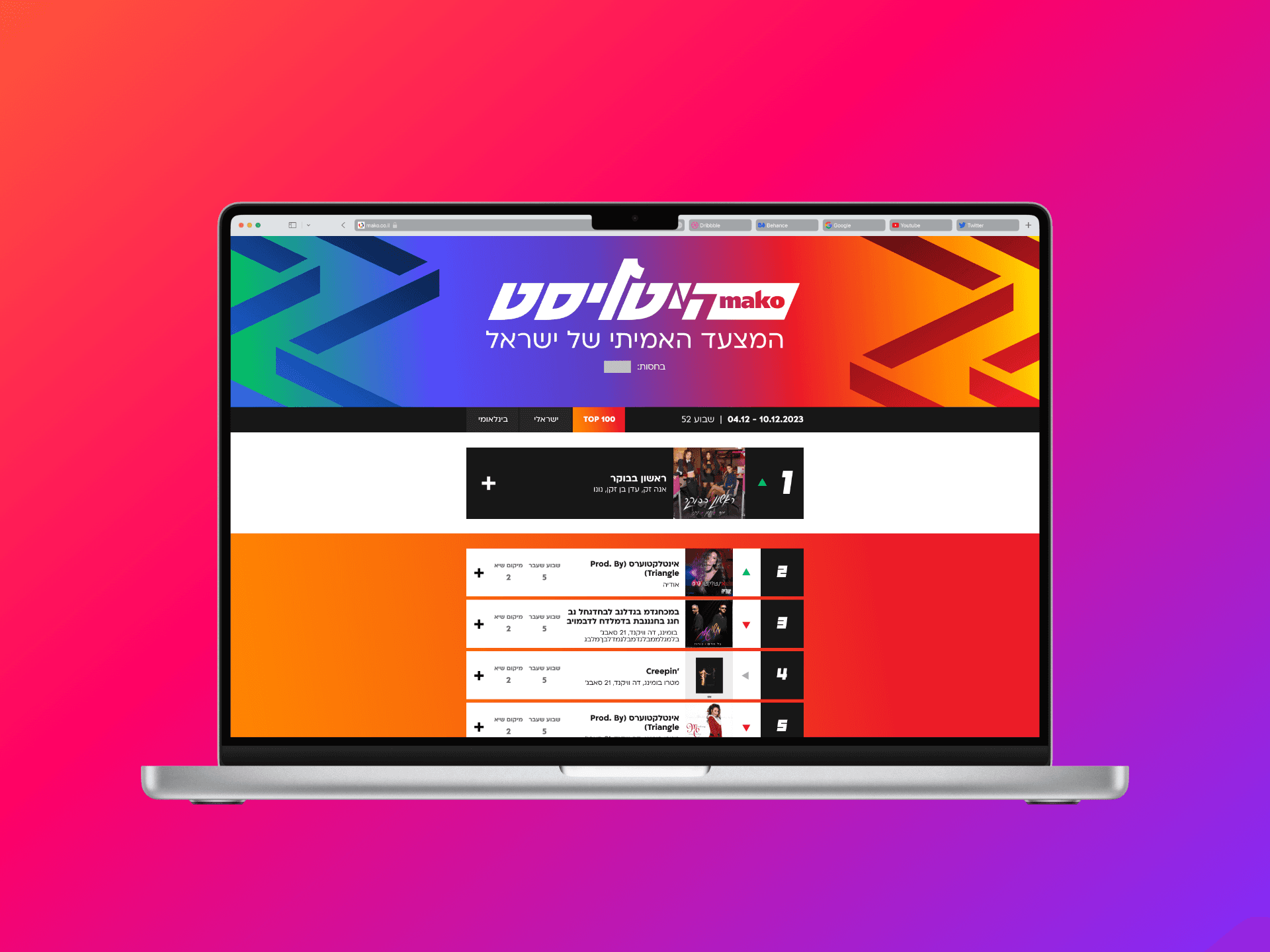
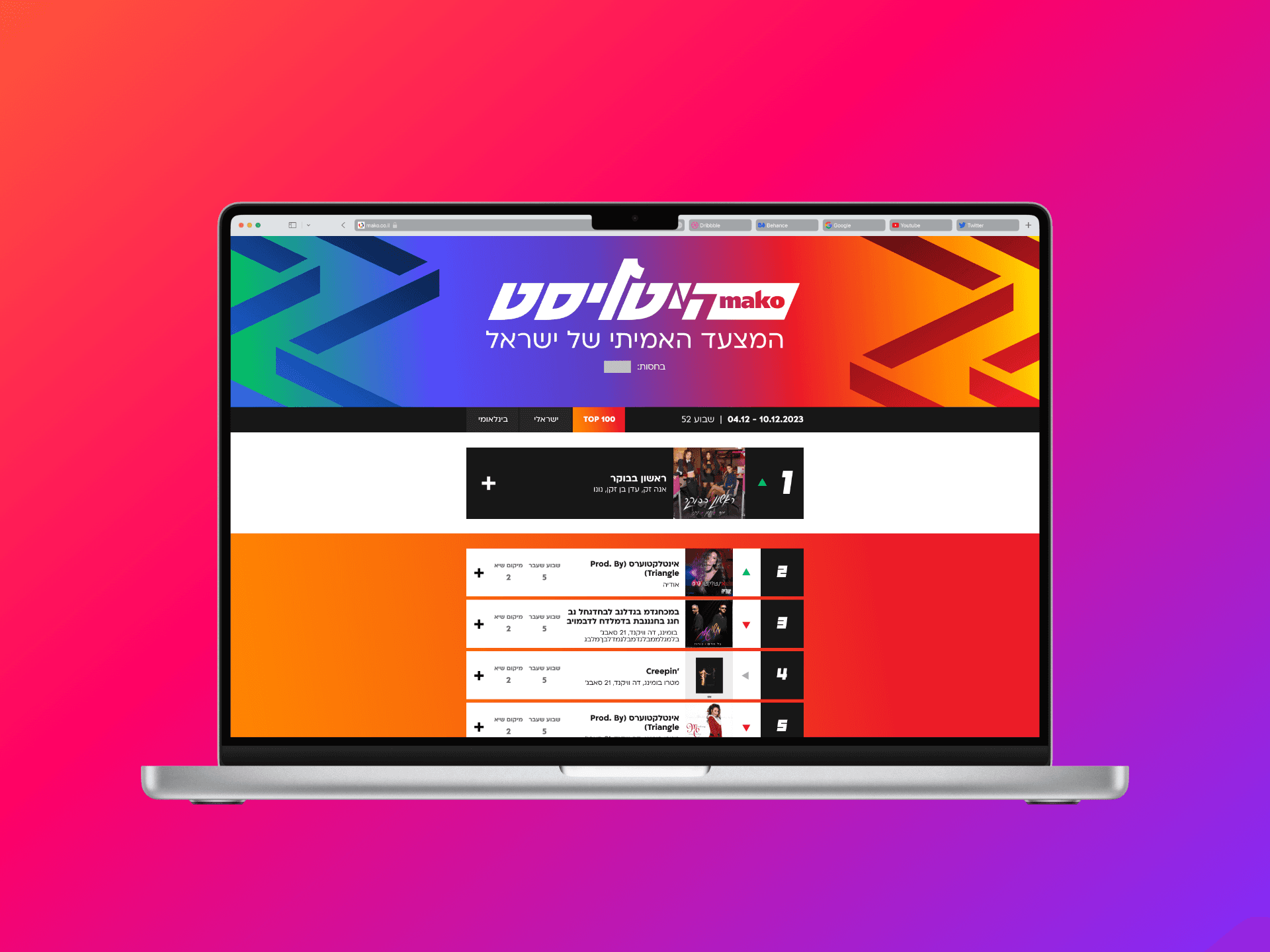
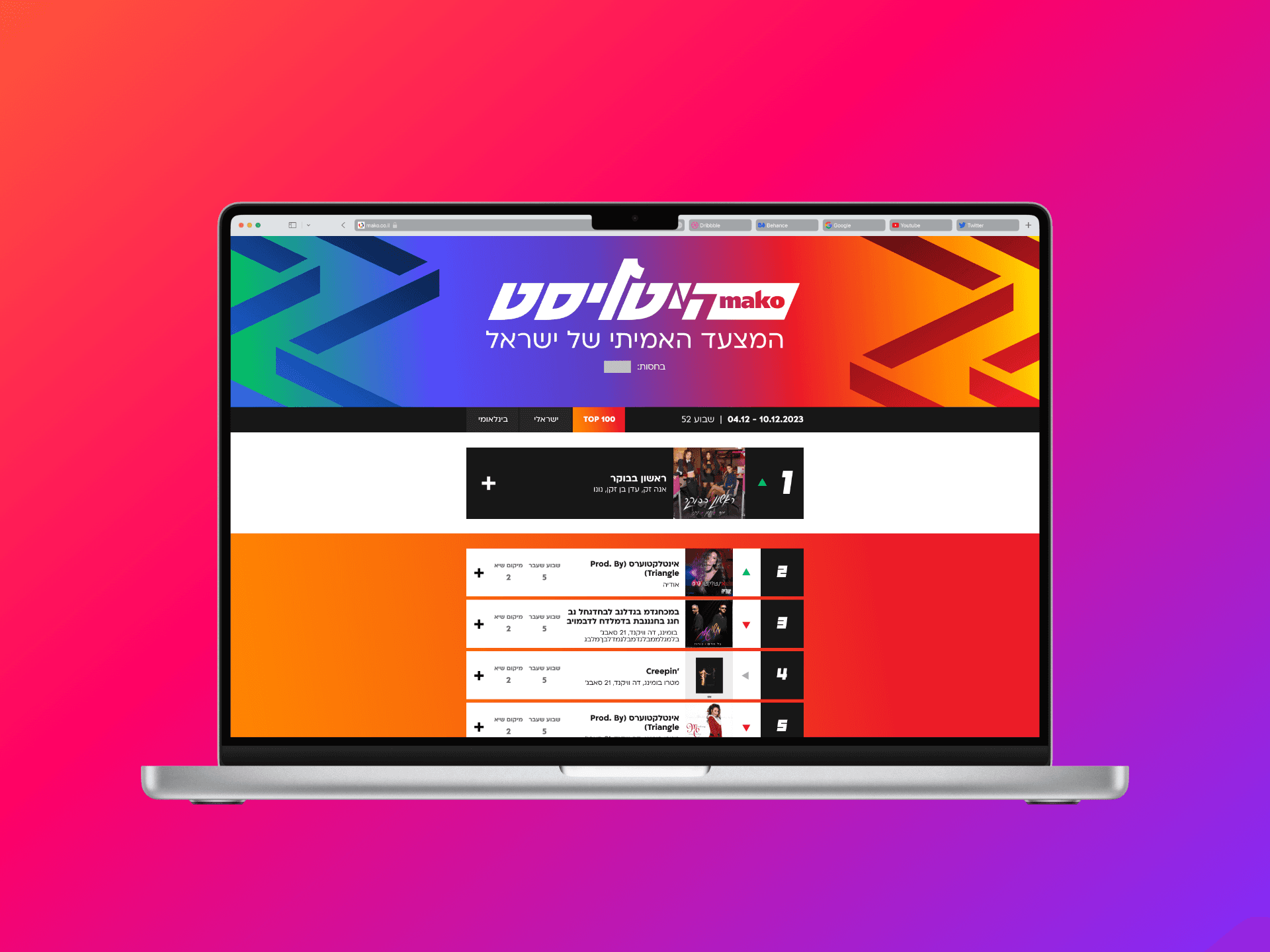
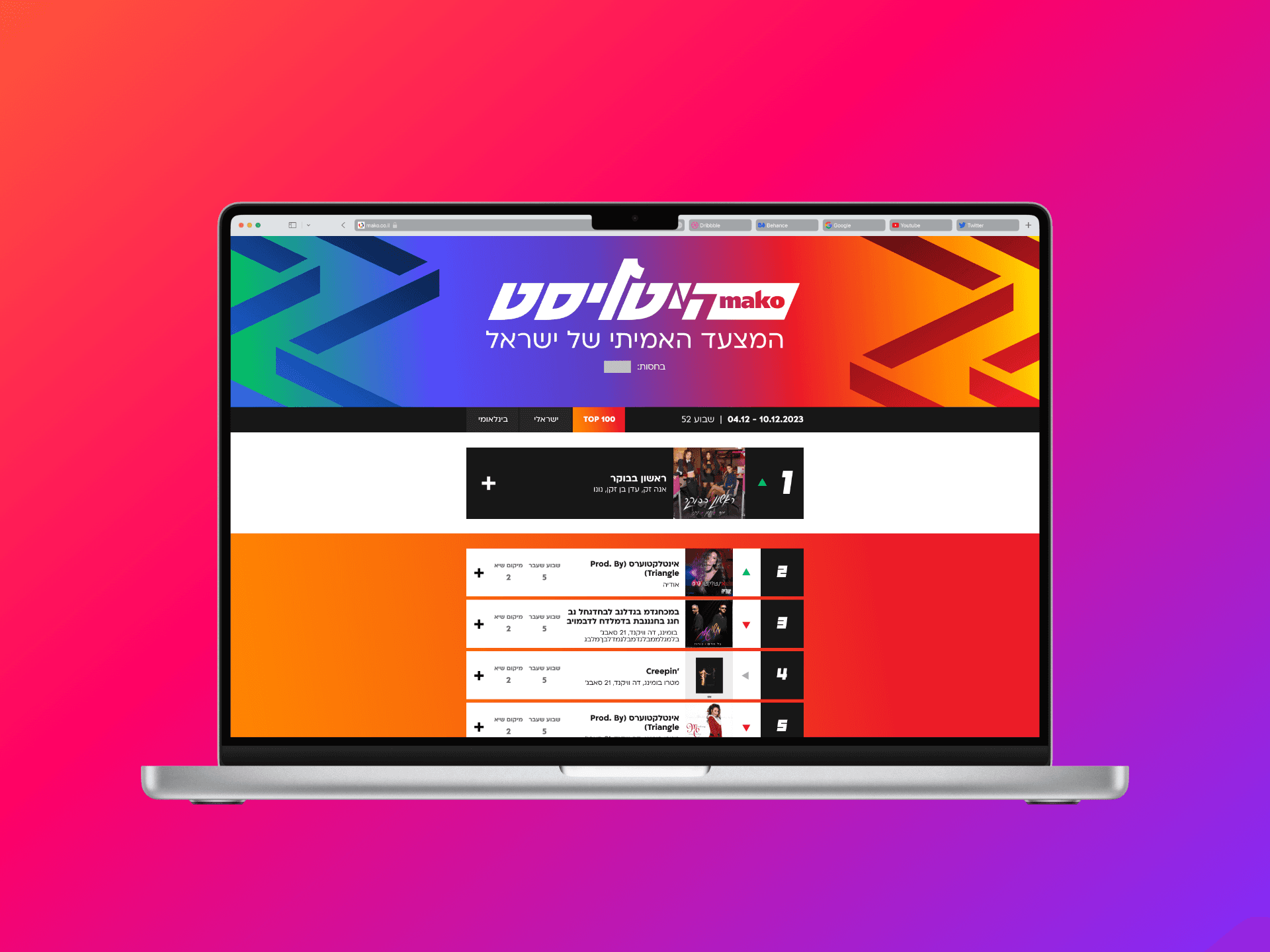
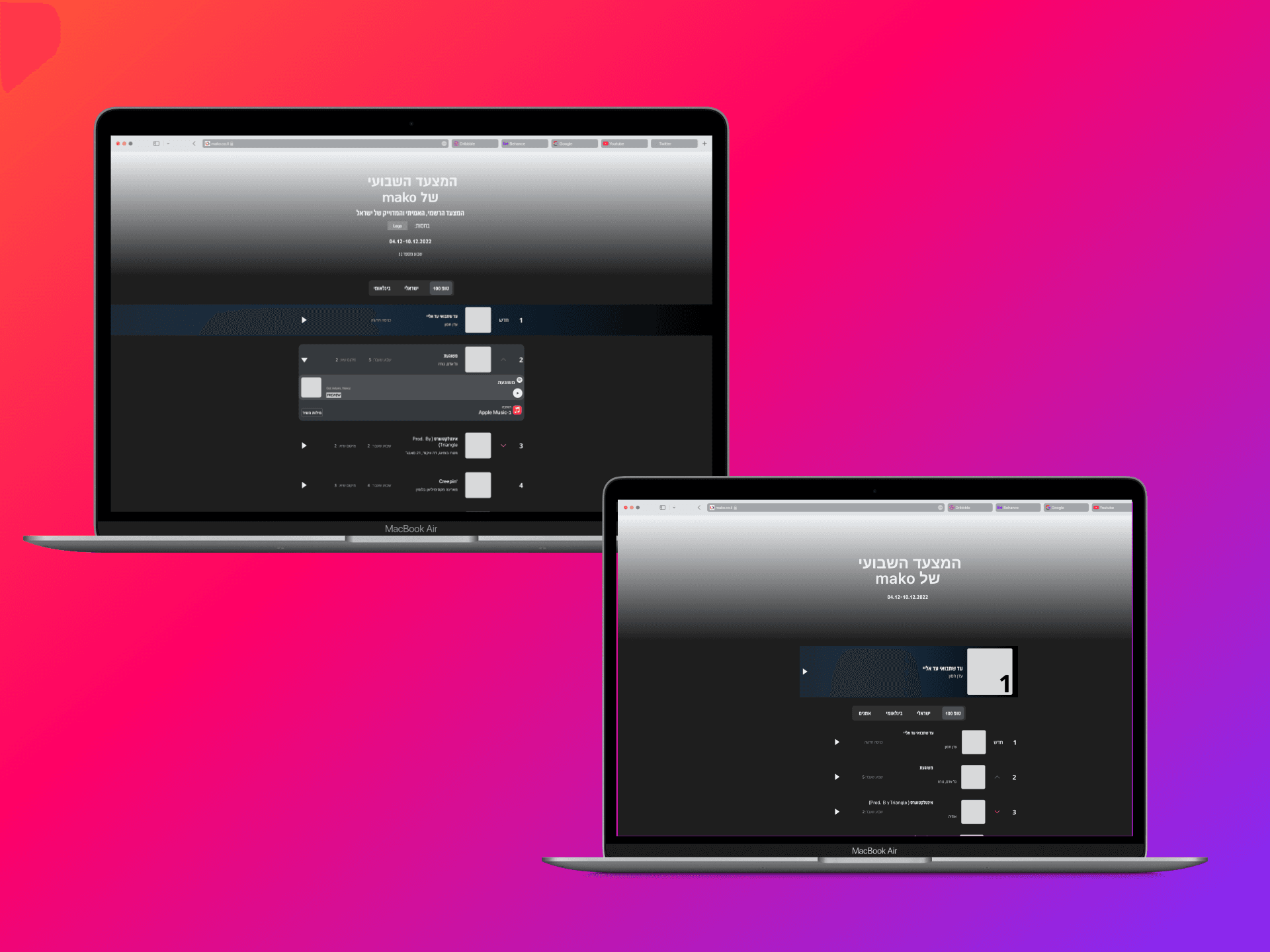
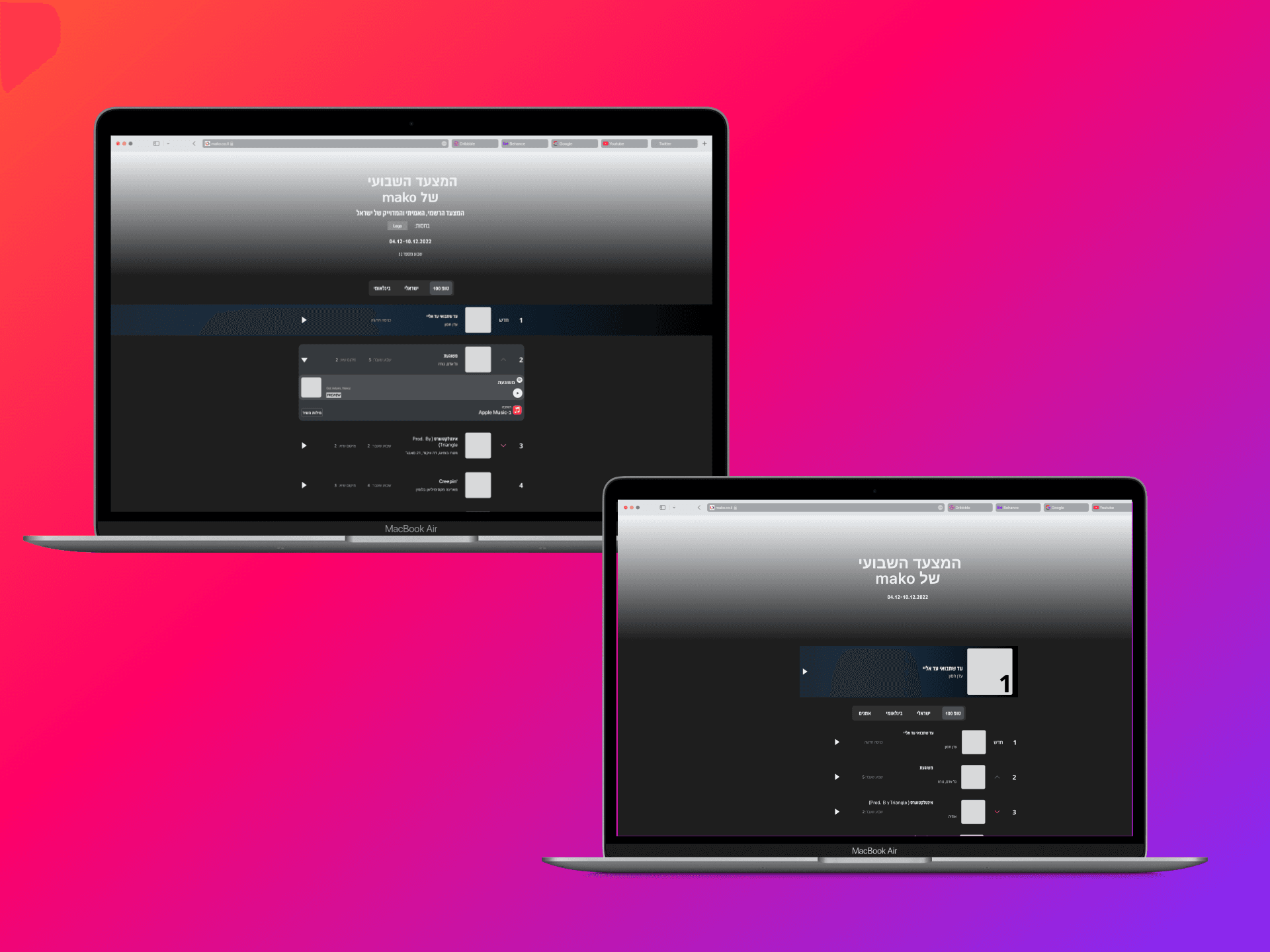
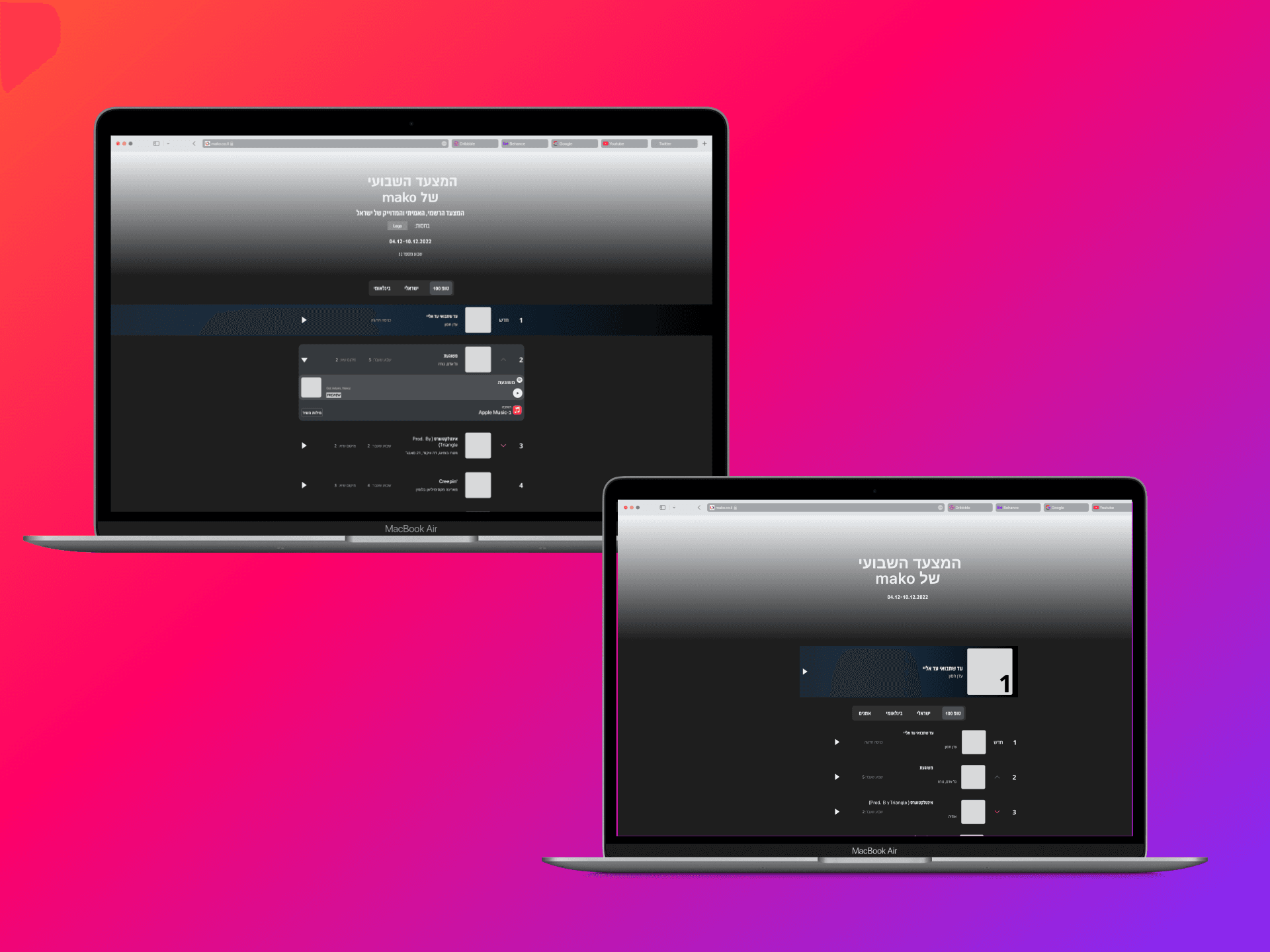
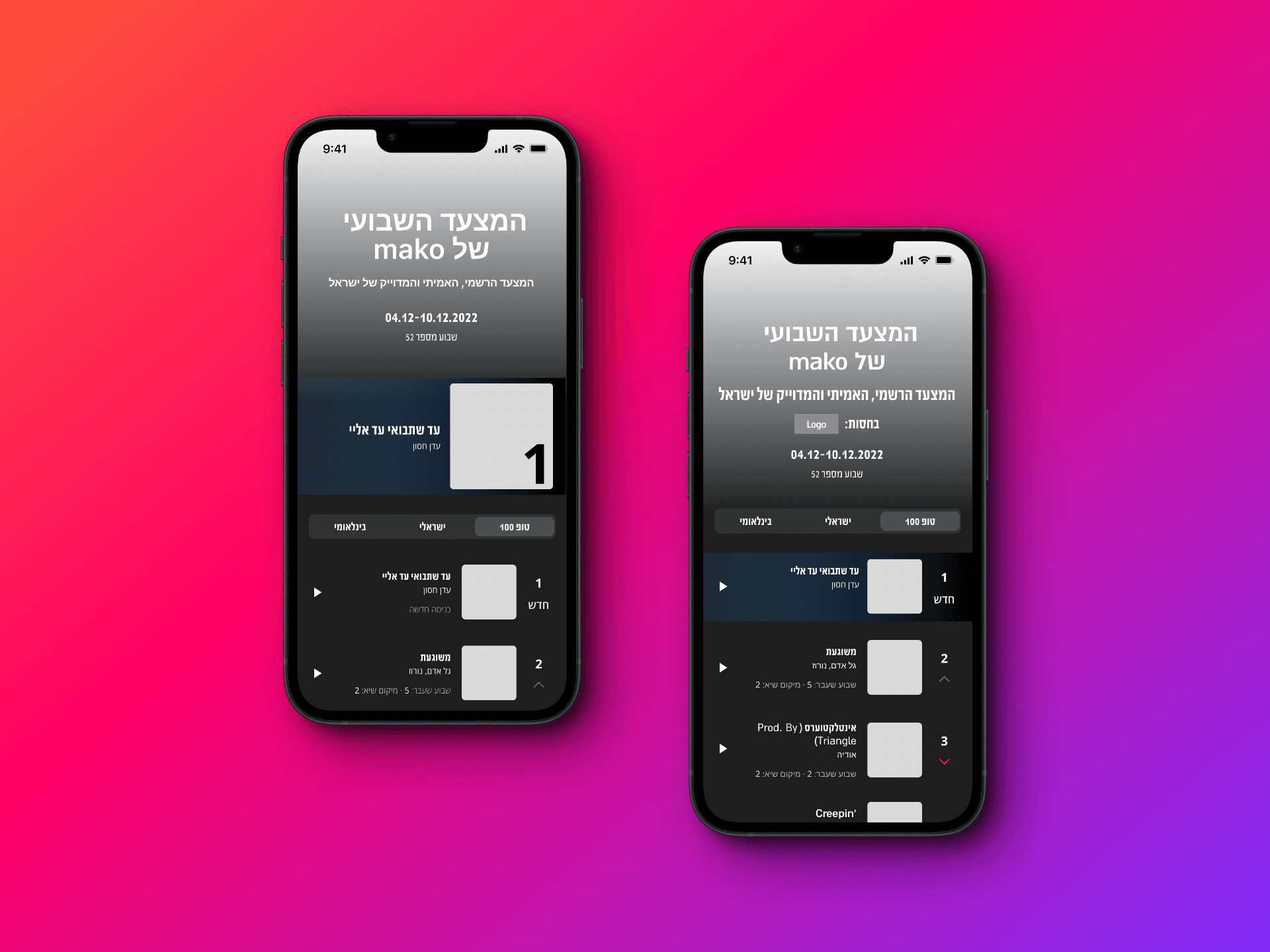
UI Design
After a long week of changes and new requests from the client, we finally have the final design!
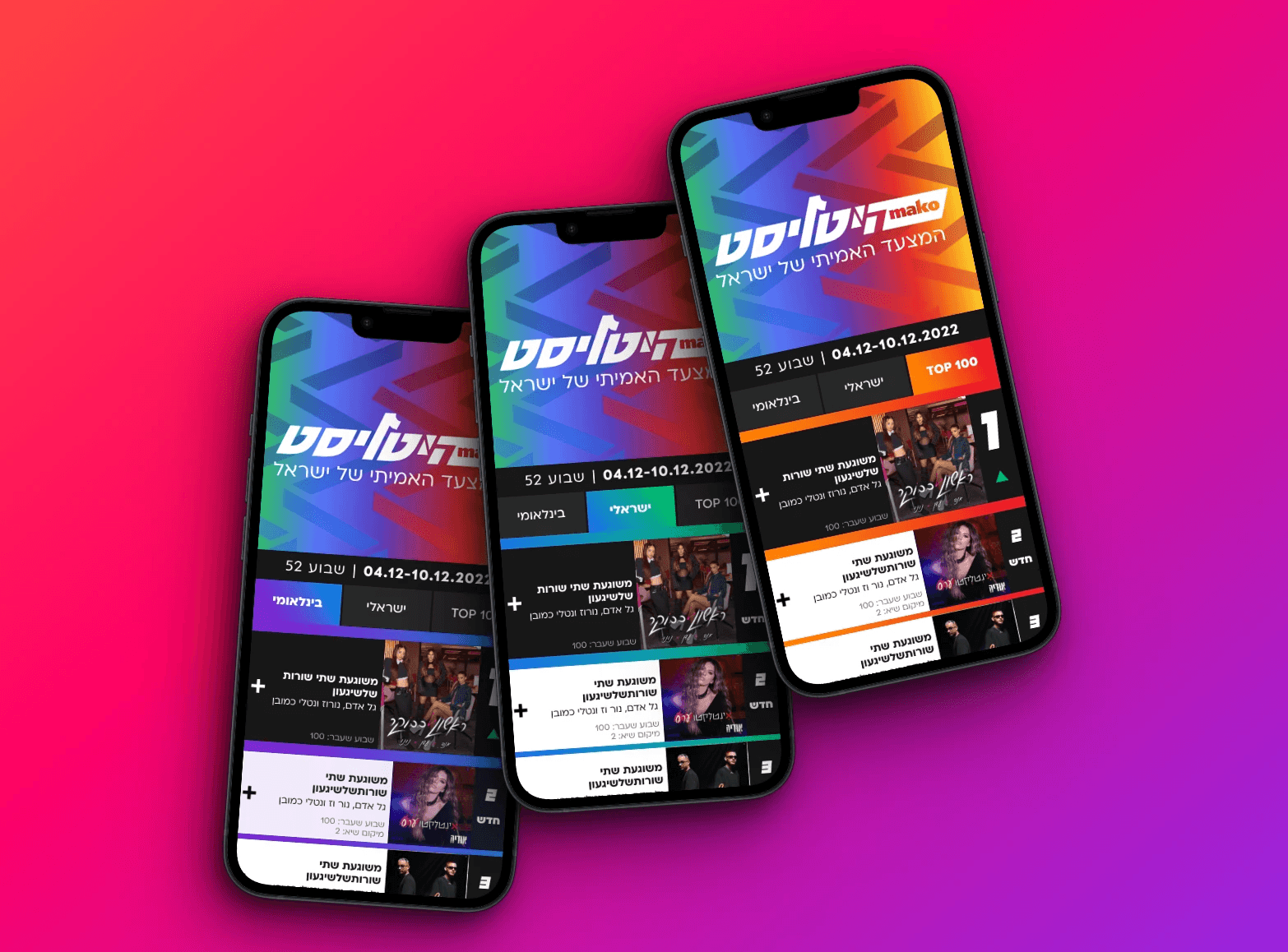
Each tab has its own color
The font we used has more characters. make it feel special and fun
We added an Apple Music button next to the Spotify player so more people can listen to the song faster
The design is based on my wireframe, so it's easy to use and responsive to different screen sizes
UI Design
After a long week of changes and new requests from the client, we finally have the final design!
Each tab has its own color
The font we used has more characters. make it feel special and fun
We added an Apple Music button next to the Spotify player so more people can listen to the song faster
The design is based on my wireframe, so it's easy to use and responsive to different screen sizes
UI Design
After a long week of changes and new requests from the client, we finally have the final design!
Each tab has its own color
The font we used has more characters. make it feel special and fun
We added an Apple Music button next to the Spotify player so more people can listen to the song faster
The design is based on my wireframe, so it's easy to use and responsive to different screen sizes



Next steps
We are adding new features and promoting Hitlist on TV and the Internet. We are hoping that more and more users will use this site, so it'll be Israel's official music chart!
What have I learned from this project?
There is a whole world of music charts around the world!
This is the first project that we worked on with Figma with developers, and it was a great success.
How to design a responsive website
Credits
Meytal Horgin, Adi Ahrack, Liron Assa, Natali Ayzlik, Liran Arbiv, and the team at Rabbi Interactive.
Next steps
We are adding new features and promoting Hitlist on TV and the Internet. We are hoping that more and more users will use this site, so it'll be Israel's official music chart!
What have I learned from this project?
There is a whole world of music charts around the world!
This is the first project that we worked on with Figma with developers, and it was a great success.
How to design a responsive website
Credits
Meytal Horgin, Adi Ahrack, Liron Assa, Natali Ayzlik, Liran Arbiv, and the team at Rabbi Interactive.
Next steps
We are adding new features and promoting Hitlist on TV and the Internet. We are hoping that more and more users will use this site, so it'll be Israel's official music chart!
What have I learned from this project?
There is a whole world of music charts around the world!
This is the first project that we worked on with Figma with developers, and it was a great success.
How to design a responsive website
Credits
Meytal Horgin, Adi Ahrack, Liron Assa, Natali Ayzlik, Liran Arbiv, and the team at Rabbi Interactive.